4. Алгоритм создания приложения¶
4.1. Приложение¶
Алгоритм работы в конструкторе рассмотрим на примере создания простейшего приложения с двумя страницами (страницей авторизации и «Главной»).
- Для создания нового приложения необходимо выбрать пункт меню «Создать»
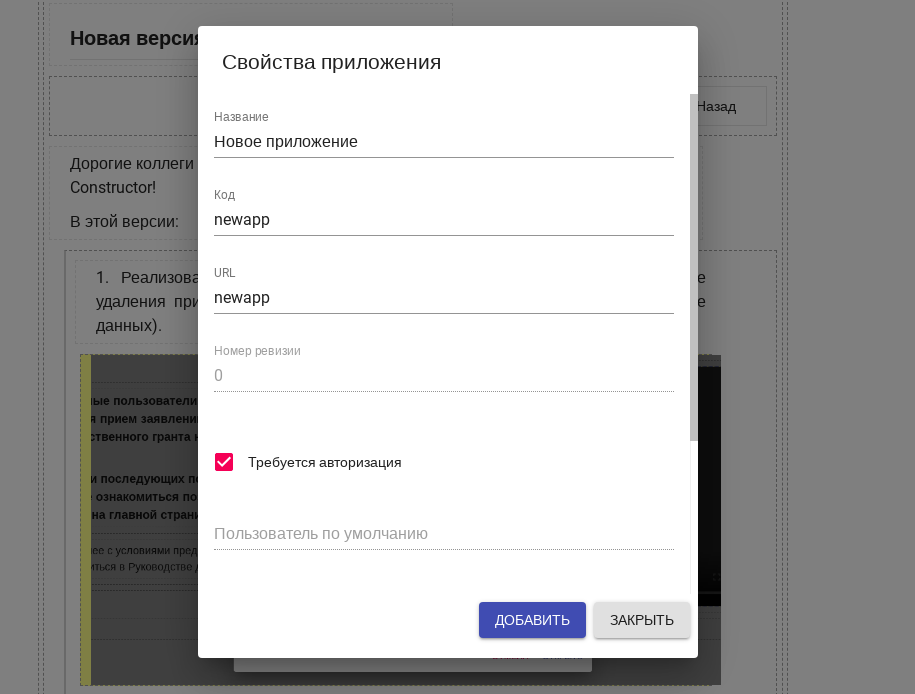
- В появившемся окне необходимо указать:
- Название - будет отображаться на верхней панели, при работе с приложением и в списке при выборе пункта меню «Открыть приложение»
- Код - уникальный код приложения. Может содержать латинские буквы, цифры и символ «_» (нижнее подчеркивание)
- URL - уникальный адрес, по которому можно будет открыть приложение.
- Поставить галочку «Требуется авторизация» (или указать логин и пароль для пользователя по умолчанию).
В нашем примере мы будем создавать приложение со страницей авторизацией, соответственно данная опция включена.

рис. Окно свойств приложения
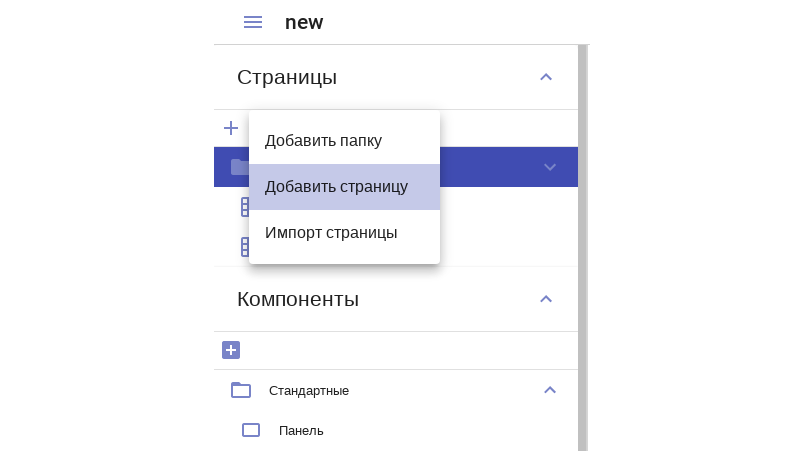
Выделить корневую папку root, нажать на «+» и выбрать пункт «Добавить страницу»:

рис. Добавление новой страницы приложения
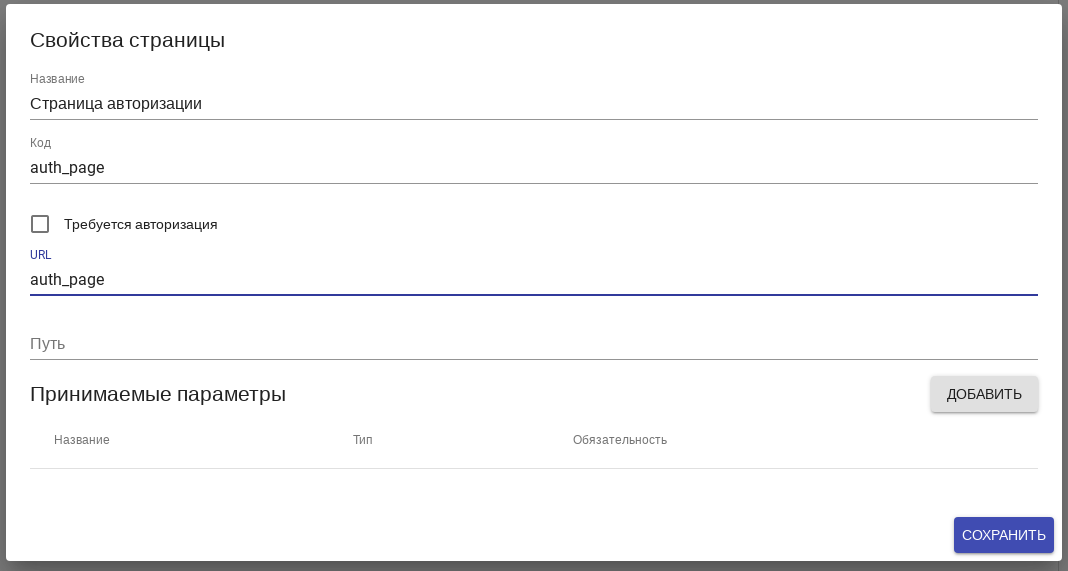
При создании нужно указать свойства для каждой страницы, в нашем случае страницы авторизации (заполняем поля согласно рис. Окно создания страницы «Авторизация»)

рис. Окно создания страницы «Авторизация»
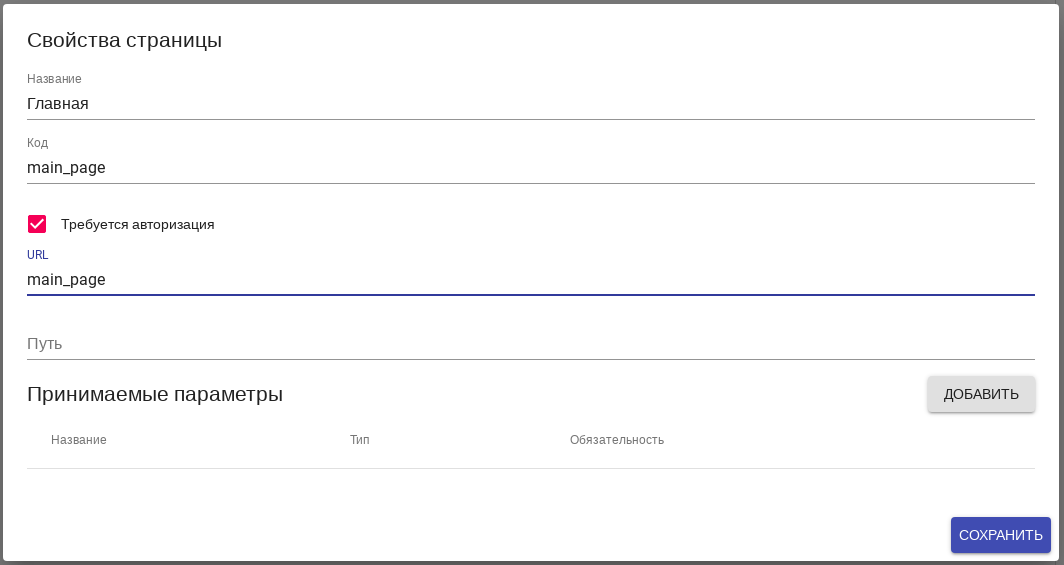
В нашем примере мы будем создавать приложение соостоящее из двух страниц: страницы авторизации и «Главной». Таким образом, необходимо повторить процесс добавления страницы - для Главной.

рис. Окно создания страницы «Главная»
Затем можно приступать к оформлению каждой страницы.
4.2. Страница авторизации¶
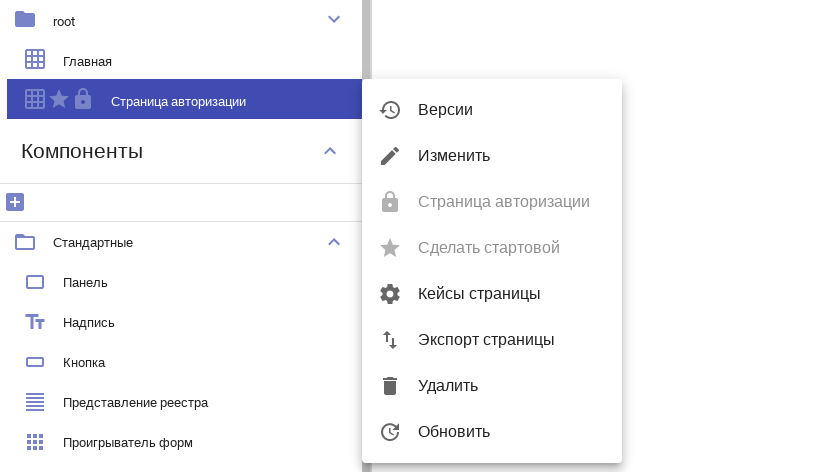
Для начала нужно указать, что эта страница является стартовой для приложения и является страницей авторизации. Для этого нужно кликнуть правой кнопкой по названию в блоке «Страницы»:

рис. Окно свойств страницы
Далее открываем страницу на редактирование (двойным кликом по названию или иконке в блоке «Страницы»).
3. По умолчанию каждая страница содержит компонент root-panel - панель, в которой будут размещены все остальные компоненты страницы.
Перед тем, как добавлять на страницу новый компонент, необходимо выделить панель, на которой он будет расположен, кликом левой кнопки мыши.
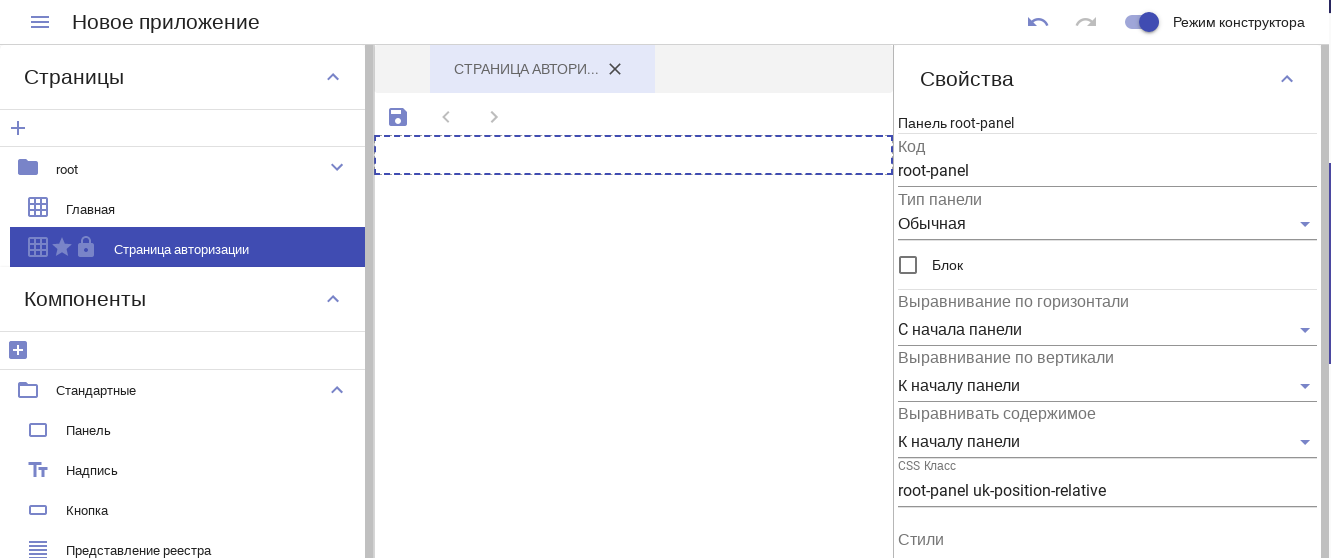
После этого справа отобразится блок свойств выделенной панели:

рис. Редактирование корневой панели страницы
- Настроим свойства корневой панели:
- Выравнивание по горизонтале - по центру
- Выравнивание по вертикали - по центру
- Стили - height: 100vh; (Растягивает панель на всю высоту экрана. Возможно, нужно сохранить и переоткрыть страницу, чтобы изменения применились).
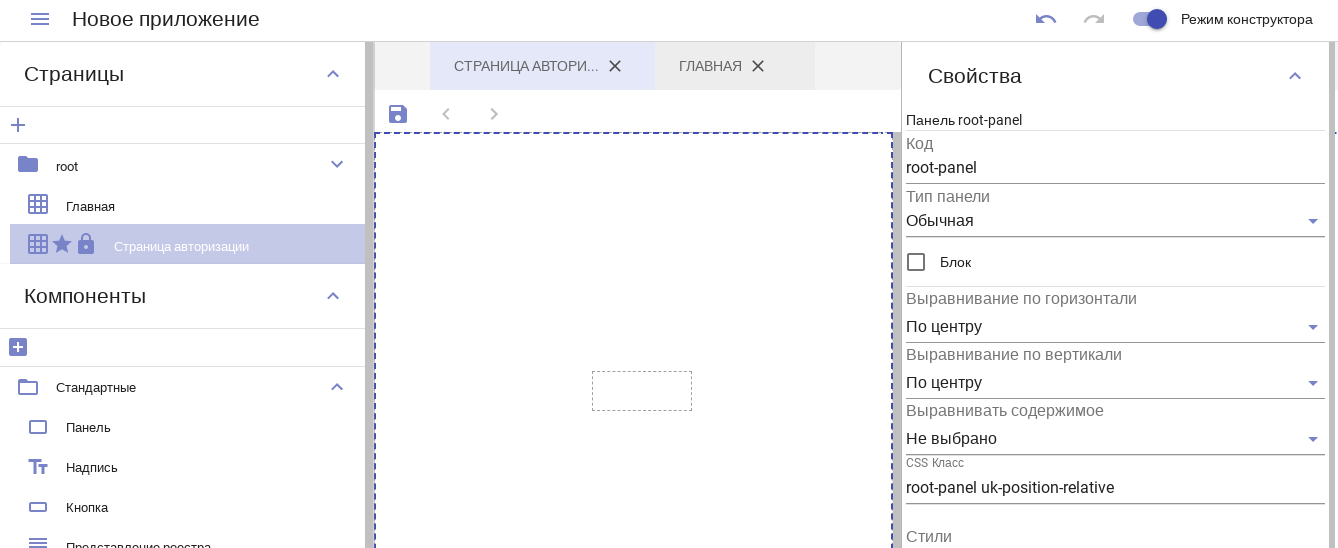
Добавим на
root-panelкомпонент «Панель» - это будет наше окно авторизации.
рис. Создание панели для окна авторизации
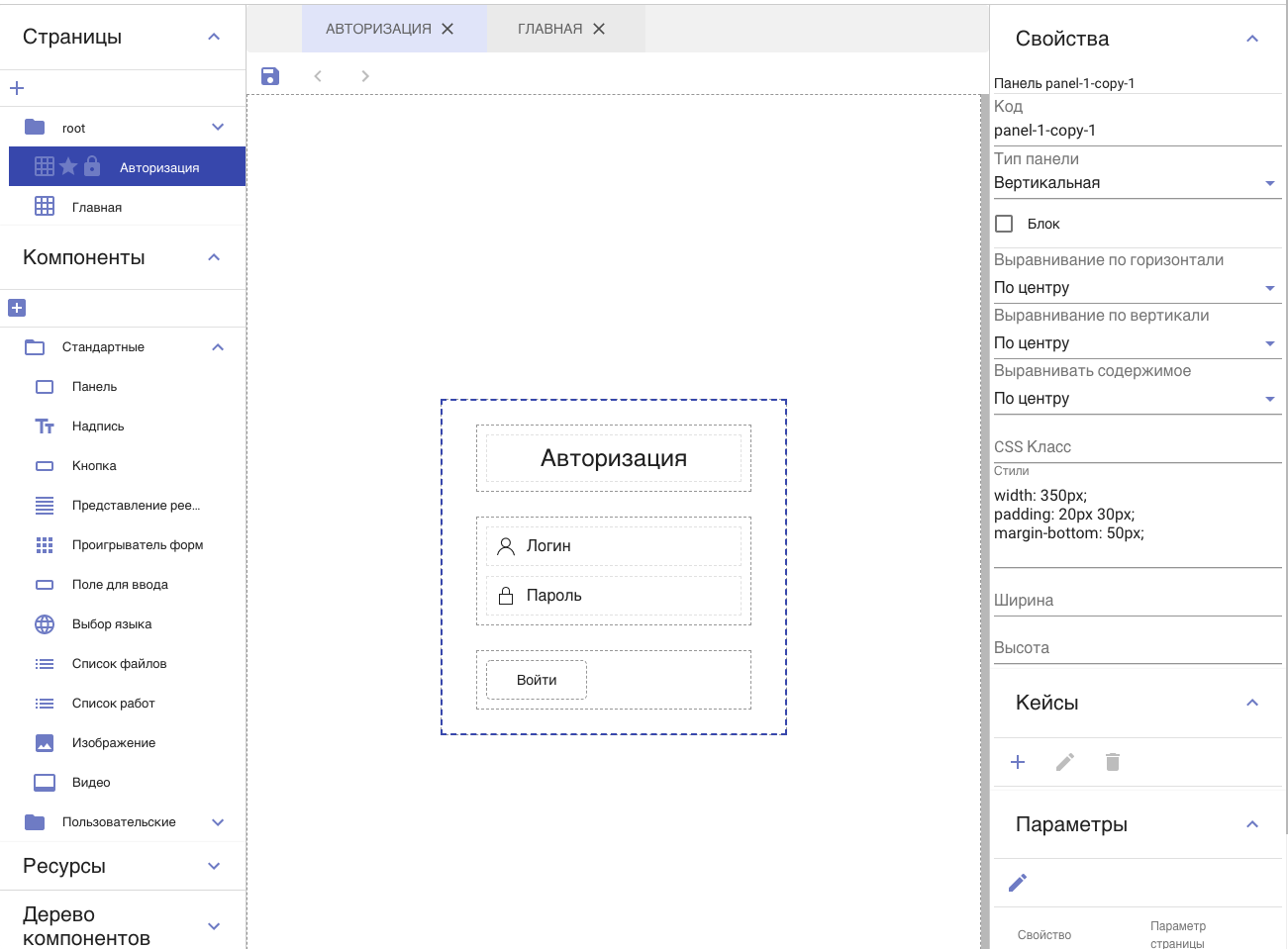
Выделив только что созданную панель, настроим ее свойства:
- Тип - Вертикальная
- Выравнивание по горизонтале - по центру
- Выравнивание по вертикали - по центру
- добавим в нее еще три панели:
- В верхнюю из добавленных трёх панелей добавляем компонент - Надпись, в Свойствах указываем текст надписи - «Авторизация»
- В среднюю добавим два компонента «Поле для ввода» - для логина и пароля. Выбираем иконки и прописываем текст для плейсхолдера
- В нижнюю добавим компонент «Кнопка» с текстом «Войти»
Страница авторизации почти готова:

рис. Окно авторизации
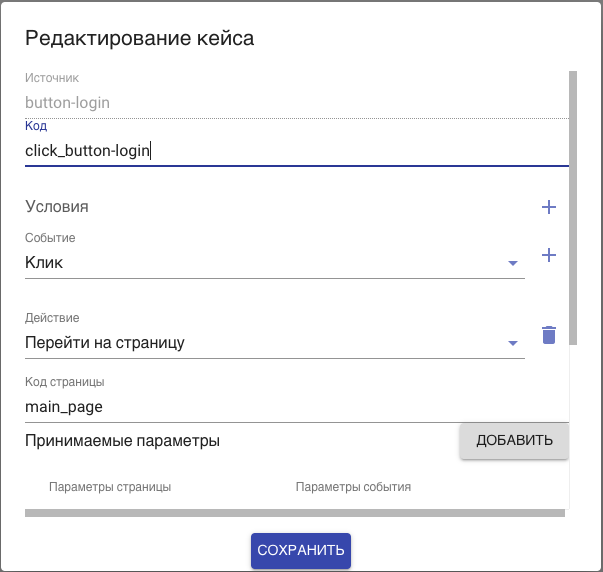
Добавим кейс для кнопки «Войти»:

рис. Кейс перехода на главную страницу
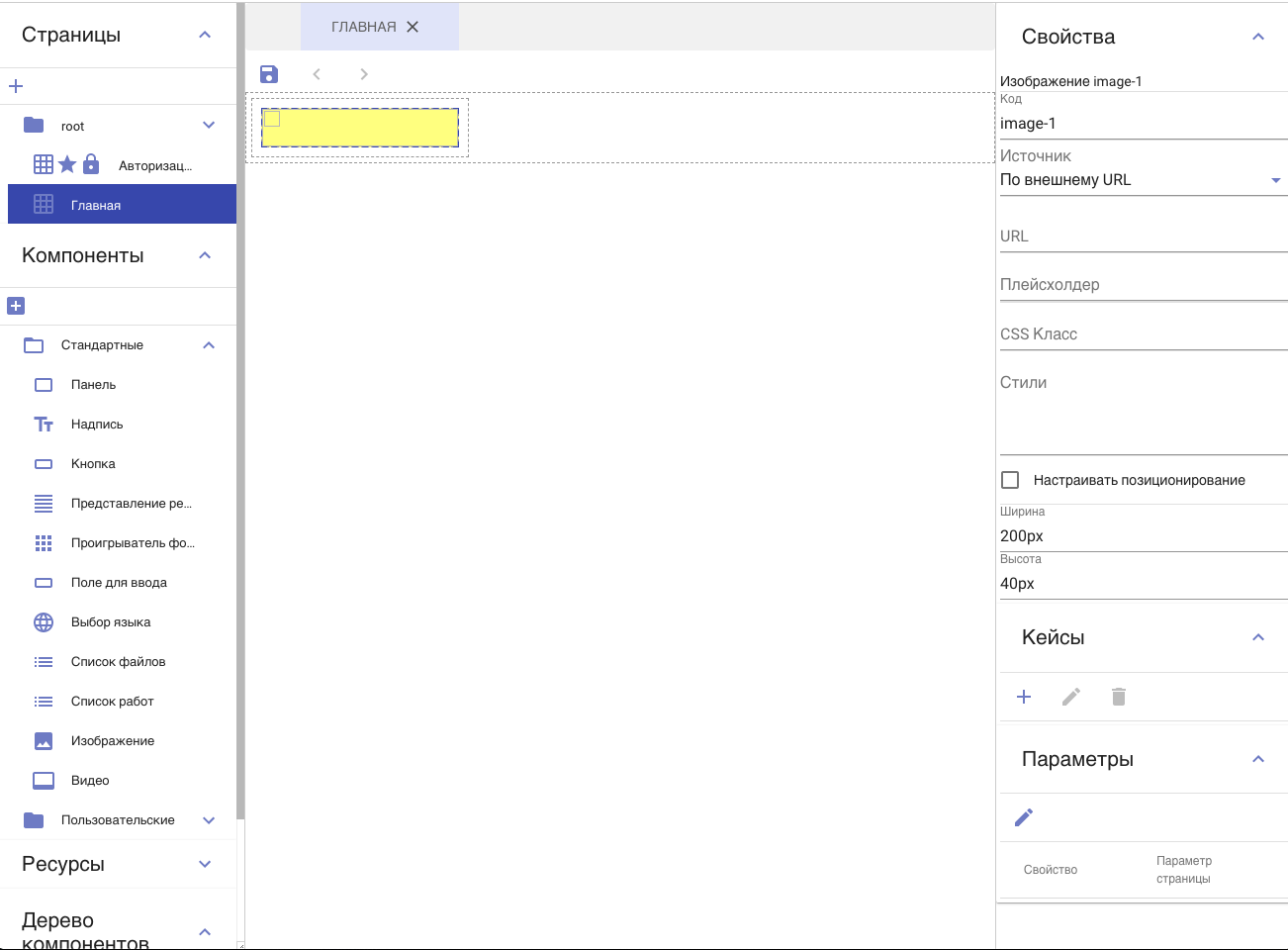
Перейдём к Главной странице. Для начала добавим на нее логотип: компонент Панель, внутрь вложим компонент Изображение:

рис. Создание панели с логотипом
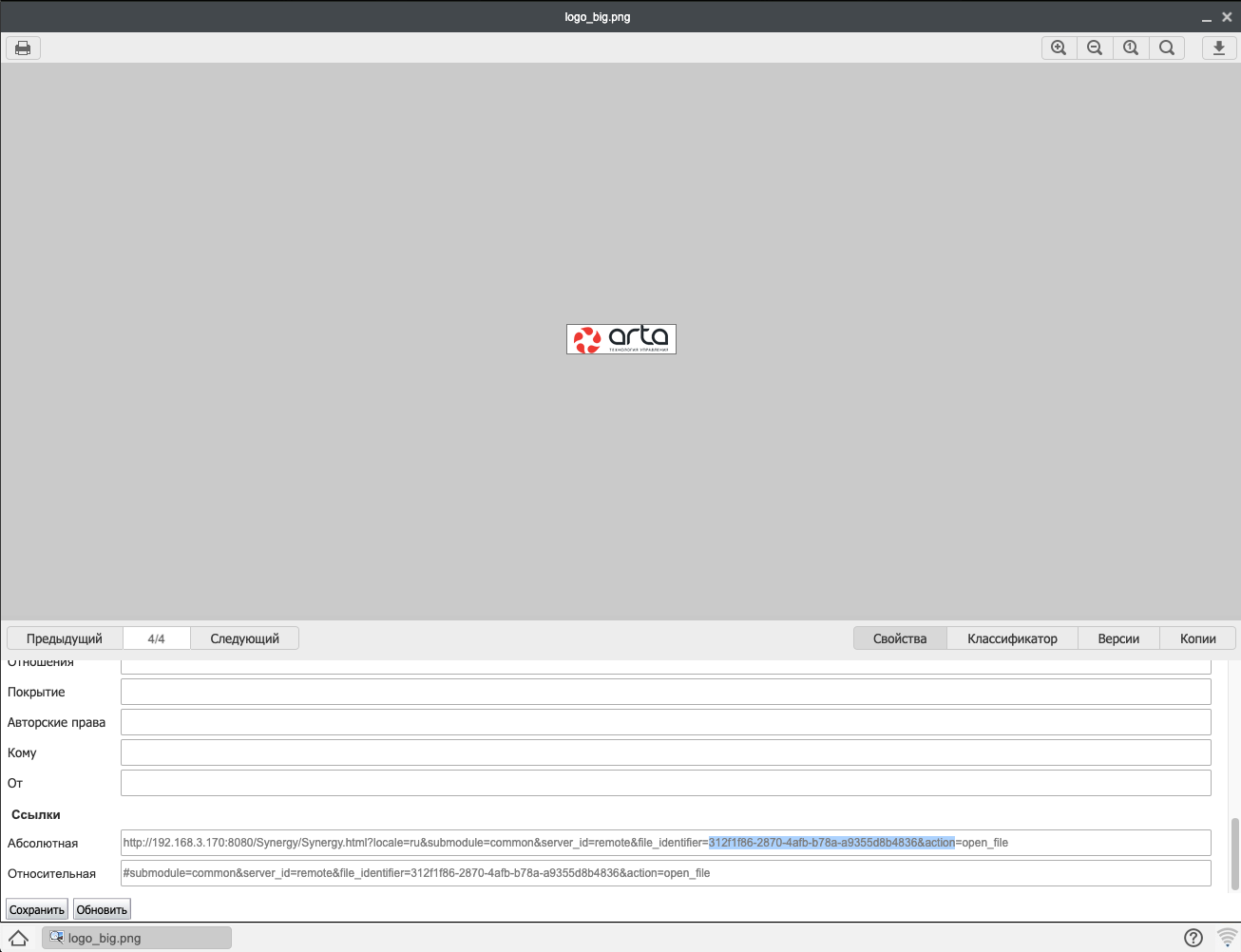
Выделяем компонент Изображение, указываем Источник - Из хранилища. Затем переходим в Хранилище Synergy, открываем нужный файл и его свойства:

рис. Копируем идентификатор изображения
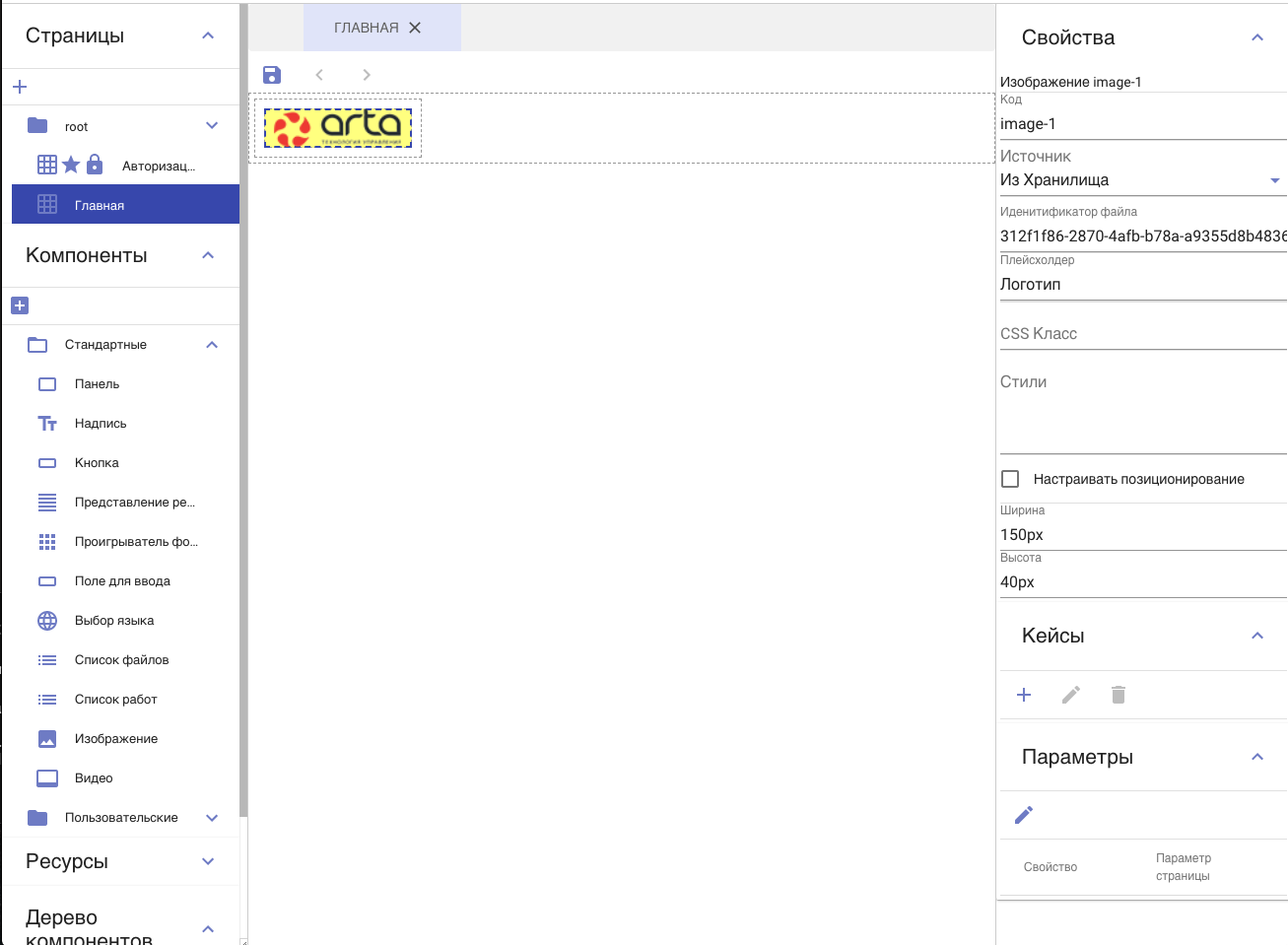
Вставляем скопированный идентификатор изображения в Свойства компонента:

рис. Предпросмотр добавленного изображения
На панель с логотипом добавим компонент «Выбор языка». Чтобы сместить его в правый угол, сначала добавим еще одну панель и перенесем компонент при помощи ctrl+x - ctrl+v:

рис. Добавленная панель с выбором языка
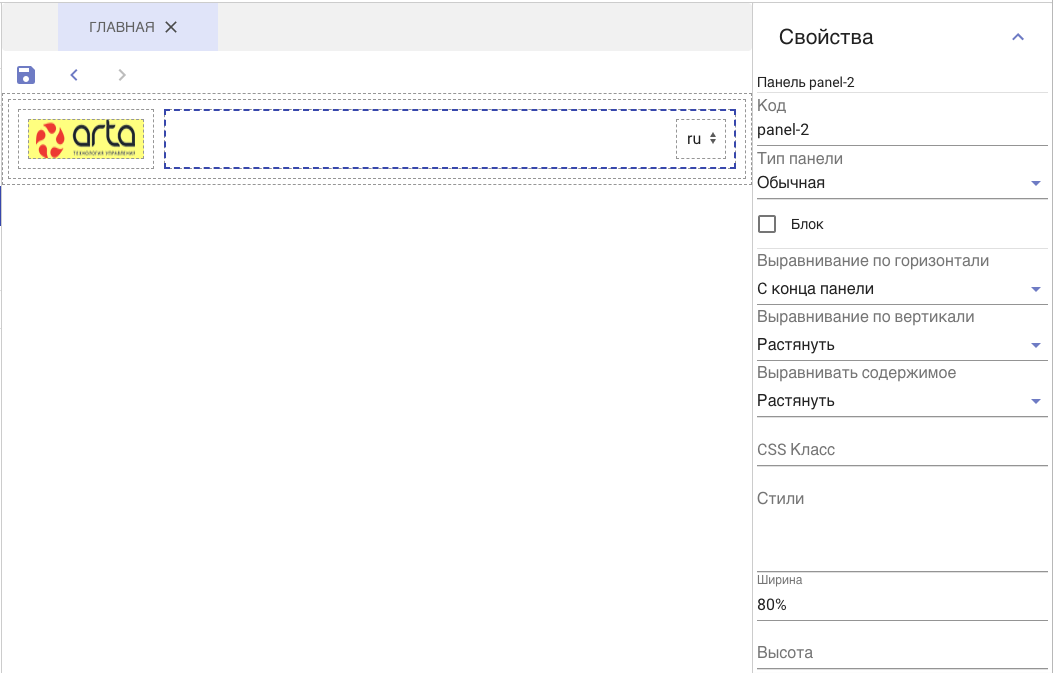
Затем укажем ширину панелей, на которых располагаются компоненты: 20% для логотипа и 80% для локали. Также выбираем выравнивание для этой панели:

рис. Выравнивание для панели с выбором языка
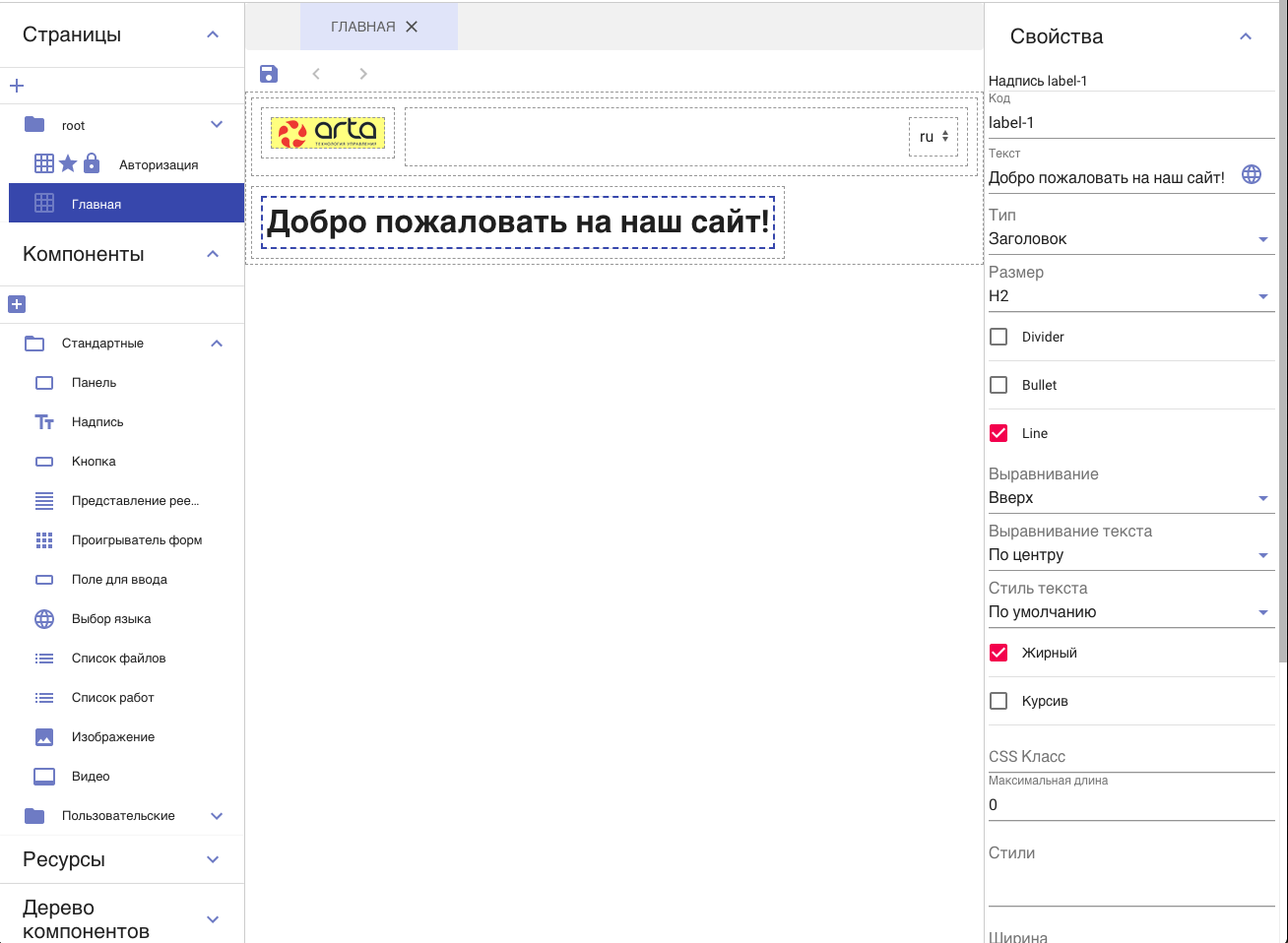
Приветствие: добавляем панель и в нее компонент «Надпись», указываем текст надписи и ее свойства:

рис. Панель приветствия
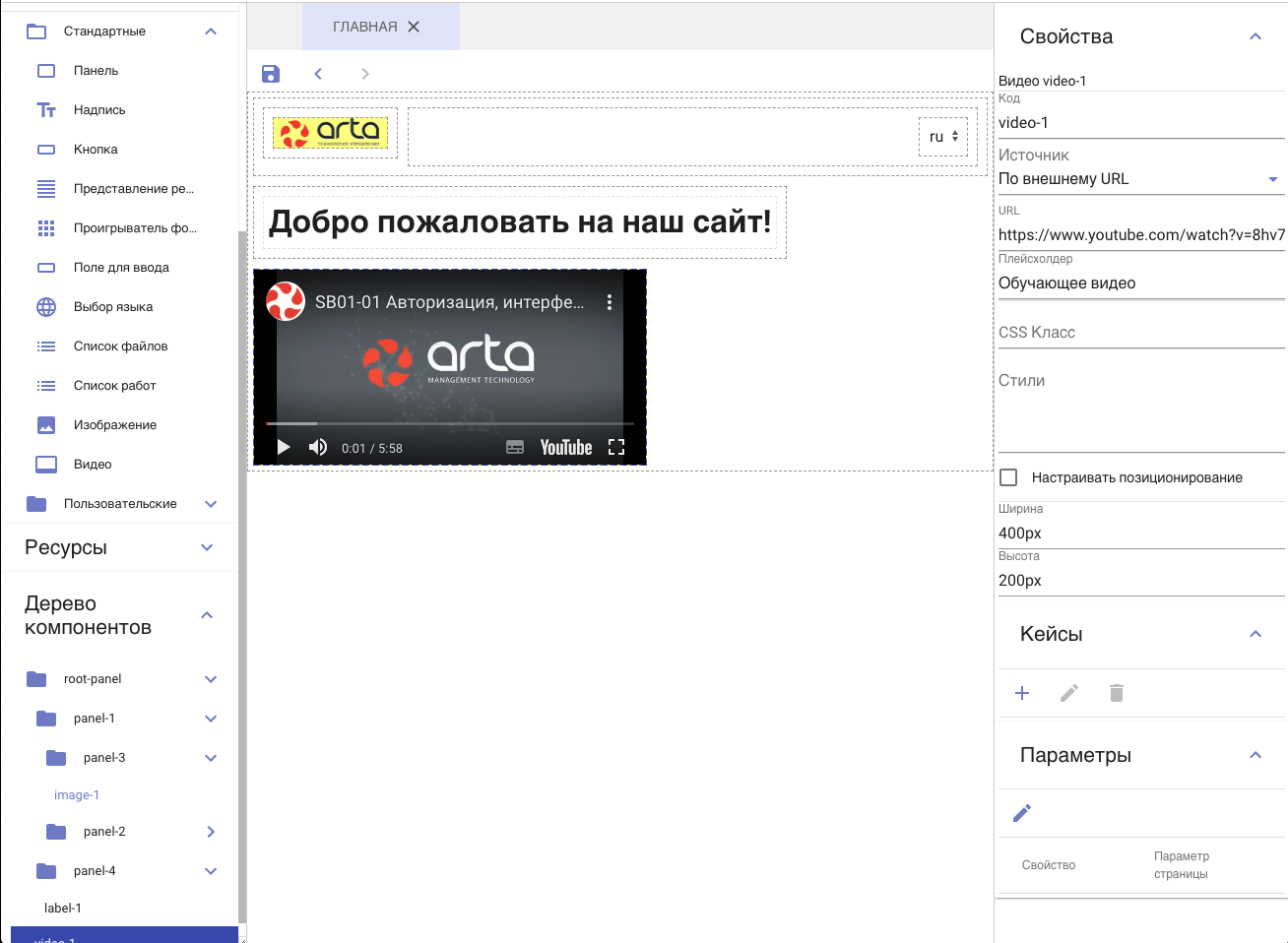
Выделив корневую панель, добавим компонент «Видео», указав его источник:

рис. Добавление видео
Сохраняем страницу, переходим в меню приложения и нажимаем «Деплой». По адресу, указанному в свойствах приложения, можно открыть наше приложение (http://ip:8080/url):

рис. Страница авторизации приложения
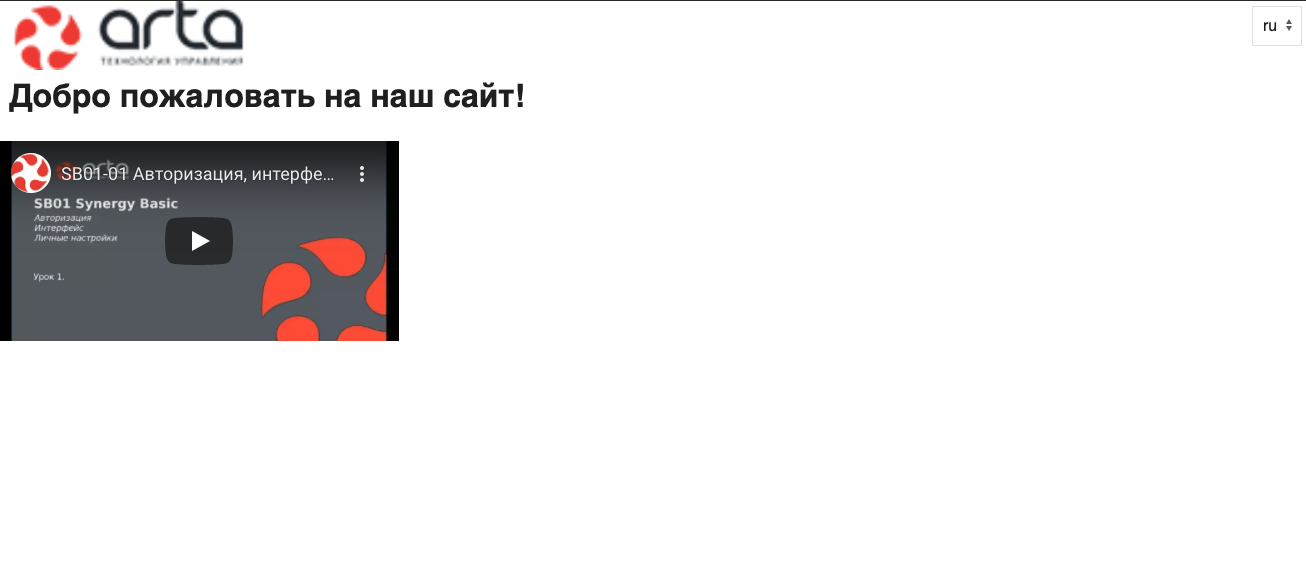
После авторизации попадаем на главную страницу:

рис. Главная страница приложения
Приложение готово!