3. Настройка Витрины услуг¶
Для настройки веб-клиента Витрины услуг используется специальный инструмент - Конструктор приложений. Вся кастомизация
этого клиента выполняется в Конструкторе, доступном по адресу <host>:<port>/constructor.
Авторизация в Конструкторе должна быть выполнена с логином и паролем пользователя, имеющего роль «Конструктор web-клиента» (см. раздел «Первоначальная настройка»).
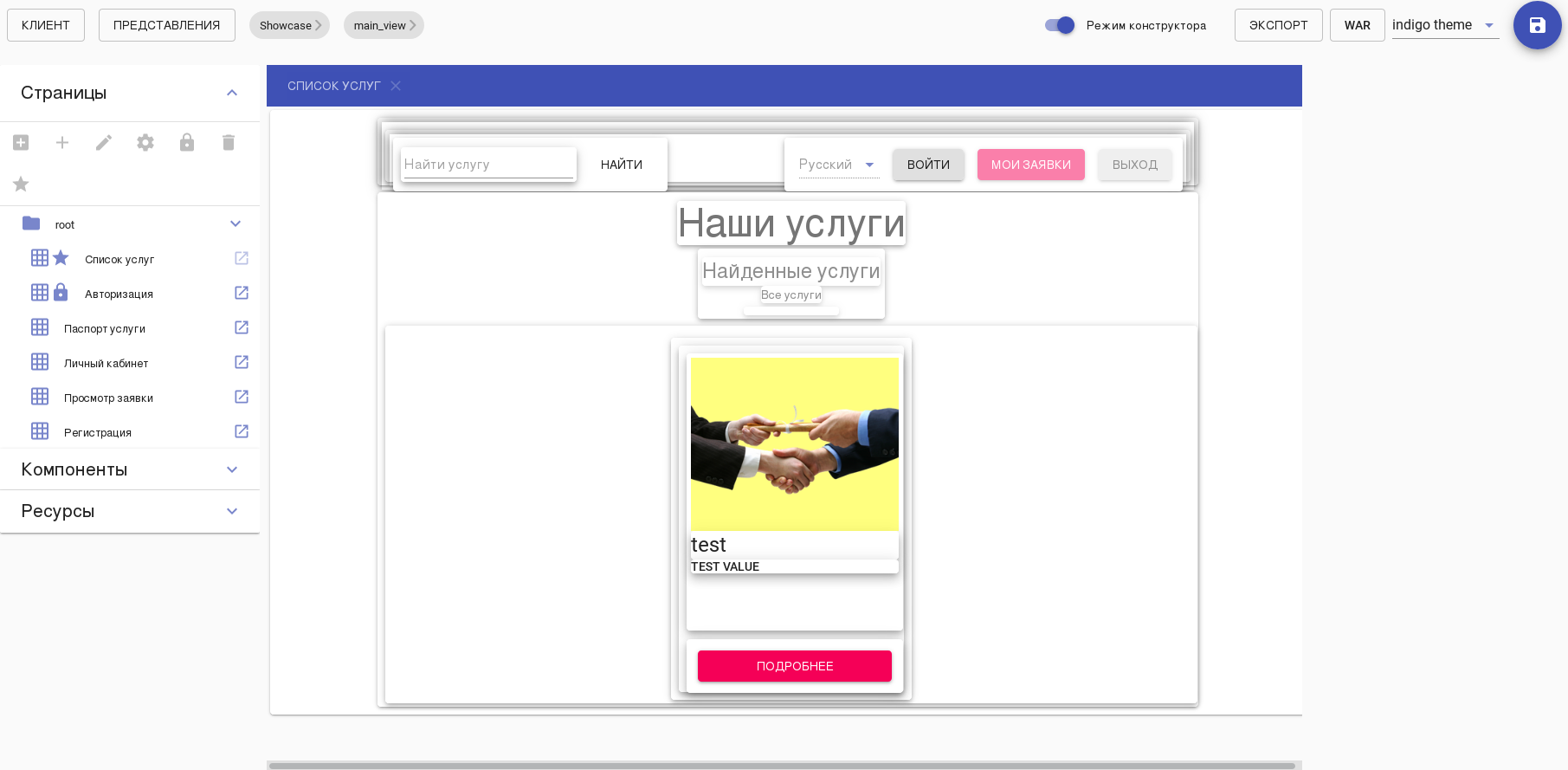
Вид клиента «Витрина услуг» в Конструкторе:
В этом разделе всюду предполагается, что действия по настройке веб-клиента выполняются в интерфейсе Конструктора.
3.1. URL Витрины услуг¶
По умолчанию витрина доступна по адресу <host>:<port>/showcase.
Для того, чтобы изменить URL веб-клиента, нужно:
в панели меню выбрать Клиент - Свойства;
в диалоге в поле «URL клиента» ввести нужный URL, сохранить изменения;
в панели меню нажать на кнопку WAR; на локальный компьютер будет скачан файл с именем
<url>.war;добавить этот файл на сервер в папку
/opt/synergy/jboss/standalone/deployments.Подсказка
Для копирования файла на сервер по
sshможно воспользоваться командойscp:$ scp <url>.war root@<host>:/opt/synergy/jboss/standalone/deployments
3.2. Расположение плашек на Главной странице¶
Главная страница витрины содержит настроенные услуги из Каталога услуг. Здесь отображаются только те услуги, в которых было выбрано значение «Отображать на сайте».
Все опубликованные услуги отображаются в виде плашек, содержащих картинку услуги, ее название, ценность и кнопку перехода к странице услуги.
По умолчанию плашки располагаются по три в ряд. Для того, чтобы увеличить или уменьшить размеры плашек, нужно:
в навигаторе страниц слева открыть страницу «Список услуг», кликнув по иконке
 :
:
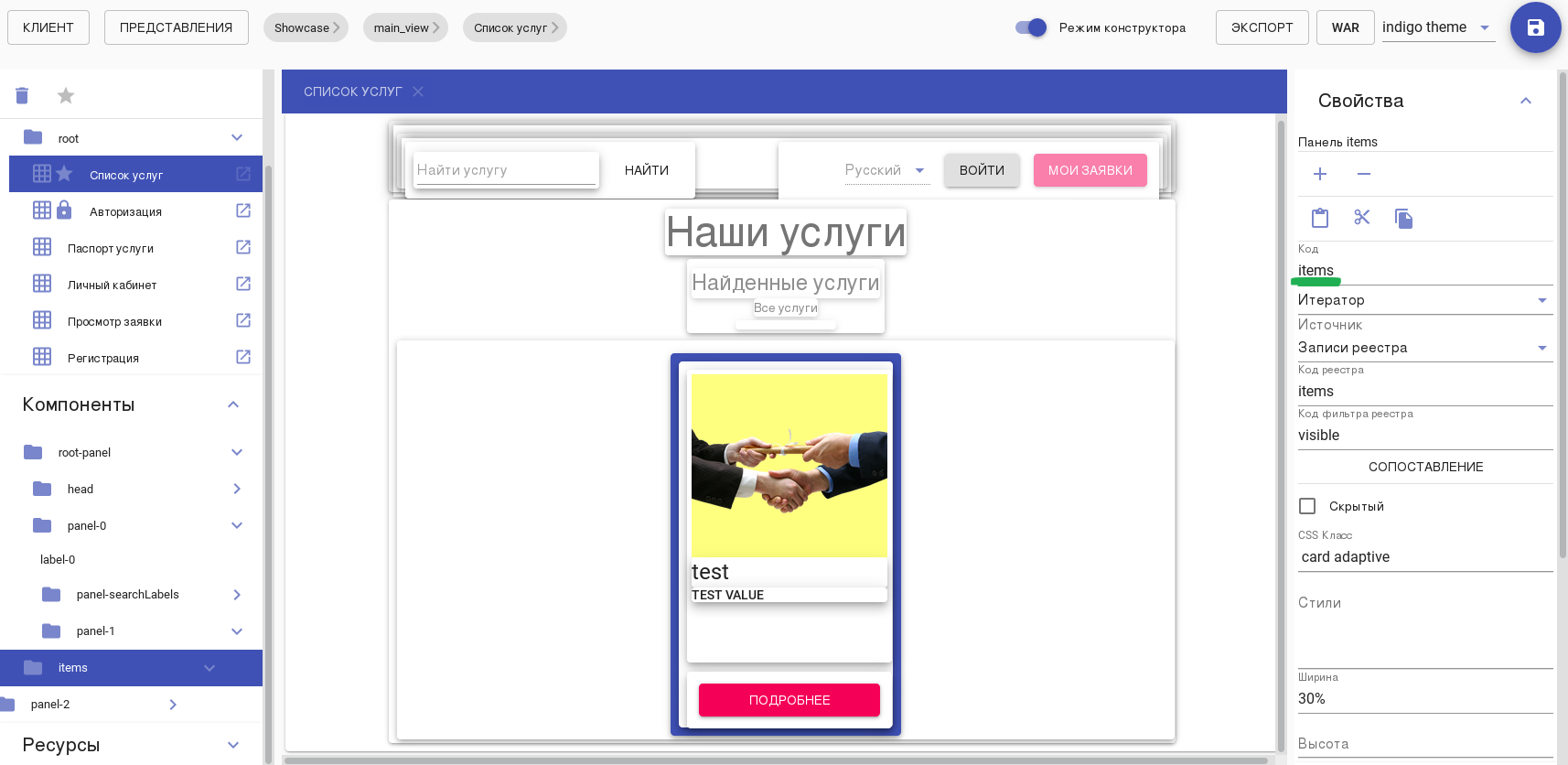
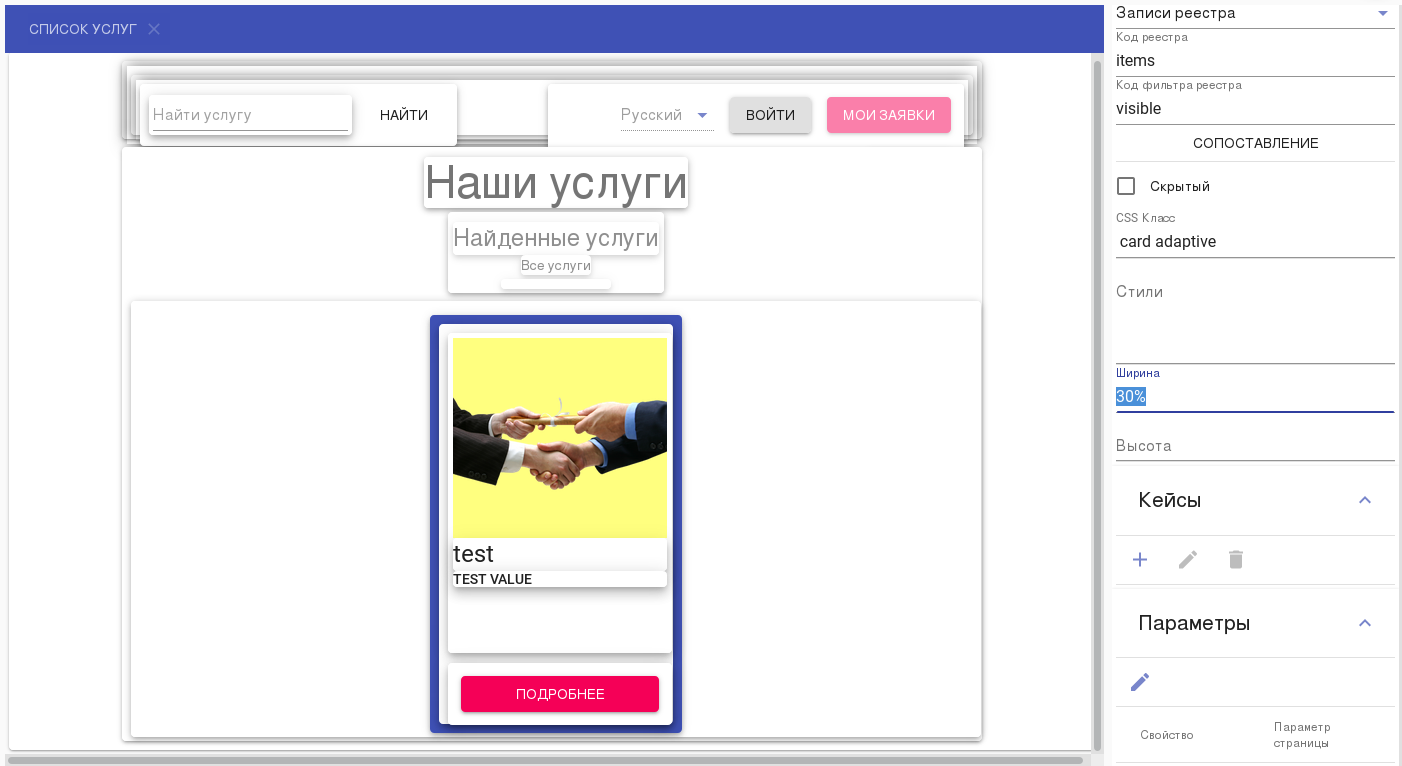
мышкой выделить компонент плашки с кодом
items(код компонента указан в блоке «Свойства» в правой части):
в свойстве выделенного компонента «Ширина» указать необходимую ширину одной плашки (в процентах или в пикселях):

Подсказка
Свойство компонента «Ширина», указанное в процентах, означает, какую часть ширины родительской панели может занять текущий компонент. Компоненты плашек располагаются горизонтально слева направо, пока очередная плашка помещается в строку, далее происходит перенос на следующую строку. Таким образом, регулируя ширину одной плашки, можно настроить, сколько плашек может поместиться в одну строку: например, при ширине 51-100% в каждой строке будет только одна плашка, а при ширине 21-25% - по четыре плашки ряд.
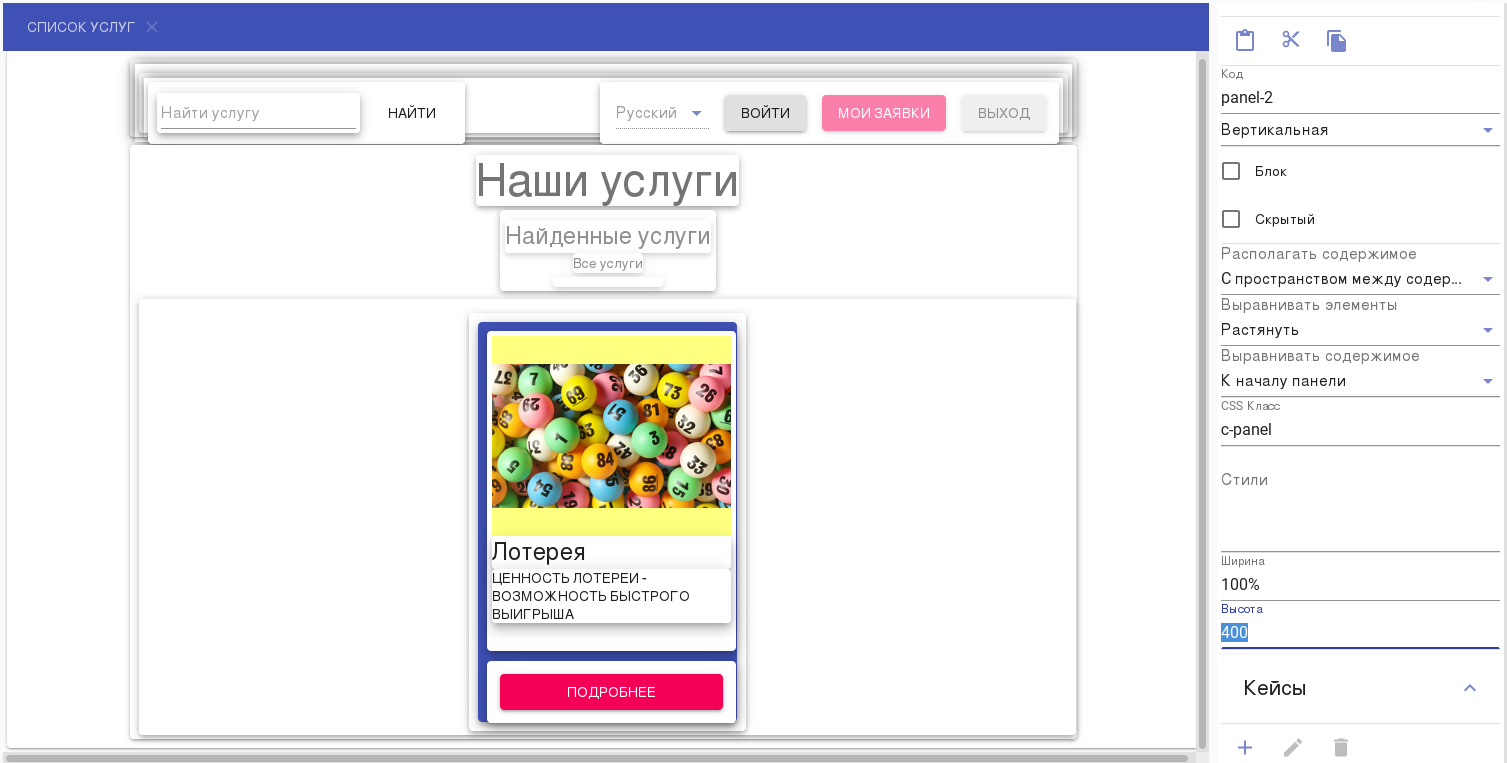
при необходимости изменить высоту плашек (по умолчанию внутри компонента
itemsрасположена дочерняя панельpanel-2, где указана высота400px):
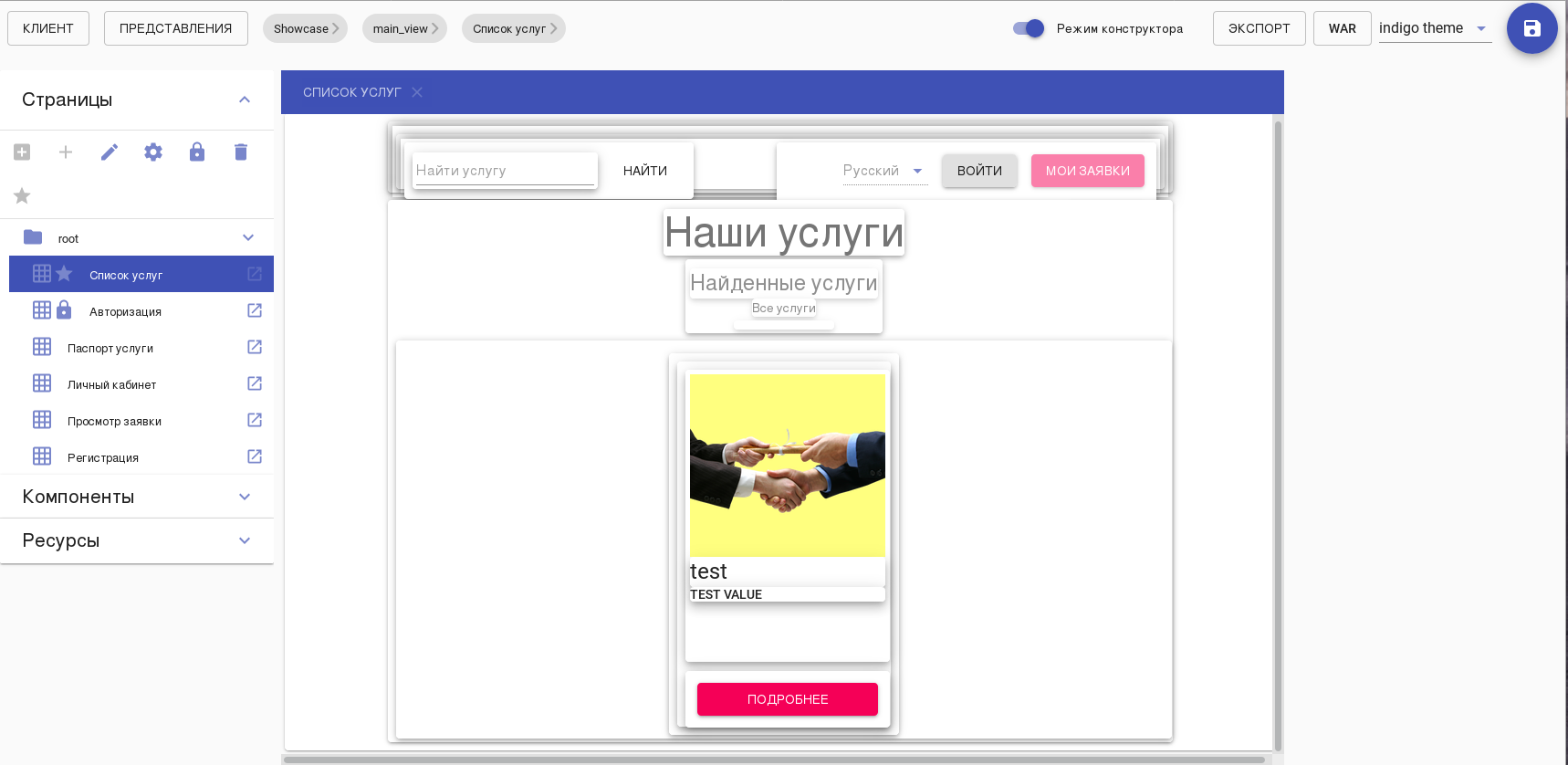
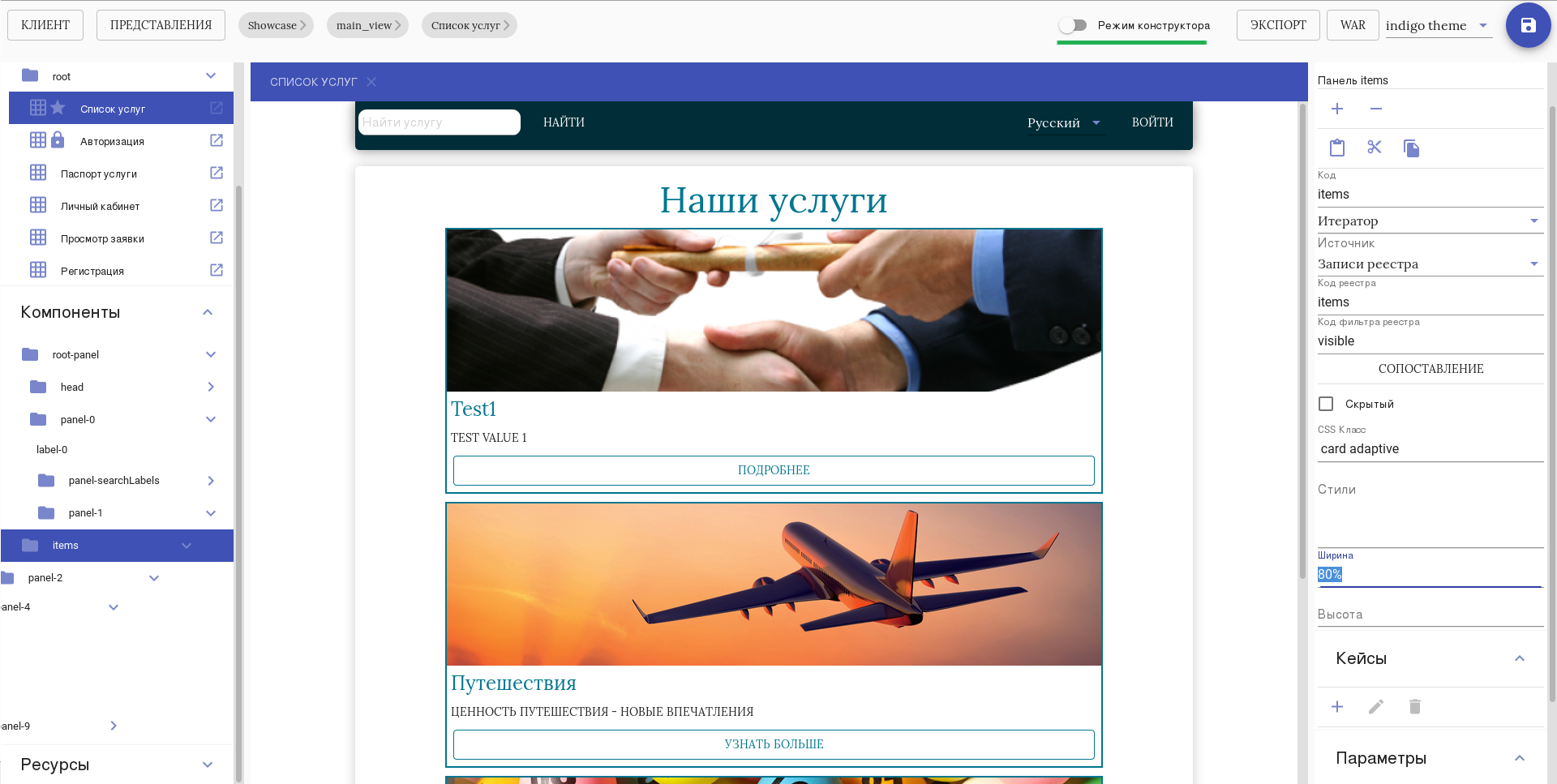
проверить, как будет выглядеть Витрина услуг после внесенных изменений, выключив «Режим конструктора» на верхней панели:

Подсказка
Здесь для компонента
itemsуказана ширина 80% - плашки услуг расположены по одной в строке.снова включить «Режим конструктора», далее сохранить изменения в веб-клиенте, нажав на кнопку сохранения в правом верхнем углу. Внесенные изменения будут отображены в собранном приложении
<host>:<port>/<URL>сразу после сохранения клиента в Конструкторе, повторная сборка приложения не требуется.
3.3. Страница услуги¶
В общем случае страница услуги состоит из следующих блоков:
- Название услуги
- Ценность
- Картинка услуги
- Описание услуги
- Файлы, содержащиеся в папке с документами услуги
- Кнопка подачи заявки
Конструктор позволяет изменить порядок следования этих разделов, их внешний вид (например, размер картинки или начертание надписи с ценностью услуги).
Сделать это можно, изменяя свойства компонентов на странице «Паспорт услуги». Для этого:
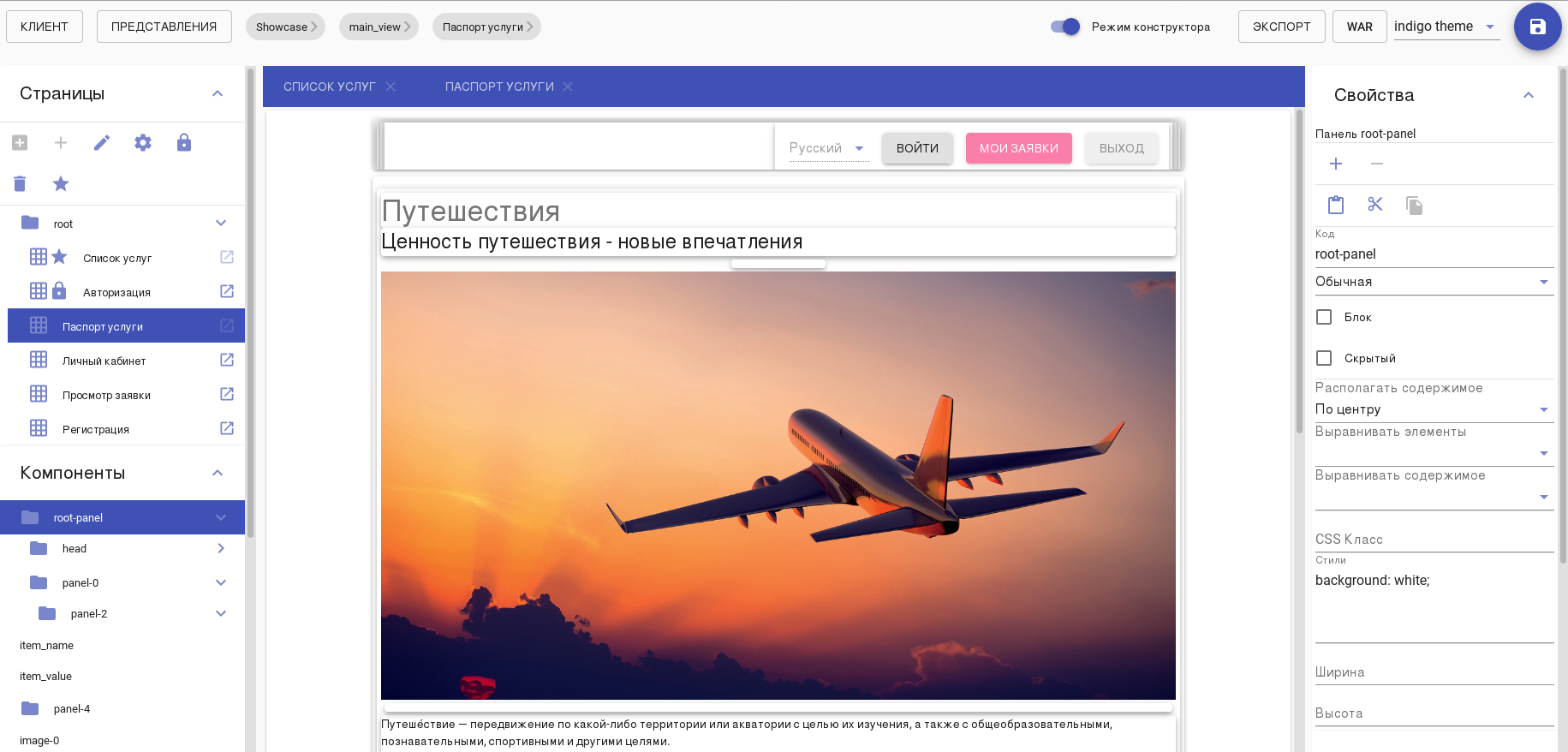
в навигаторе страниц слева открыть страницу «Паспорт услуги», кликнув по иконке
 :
:
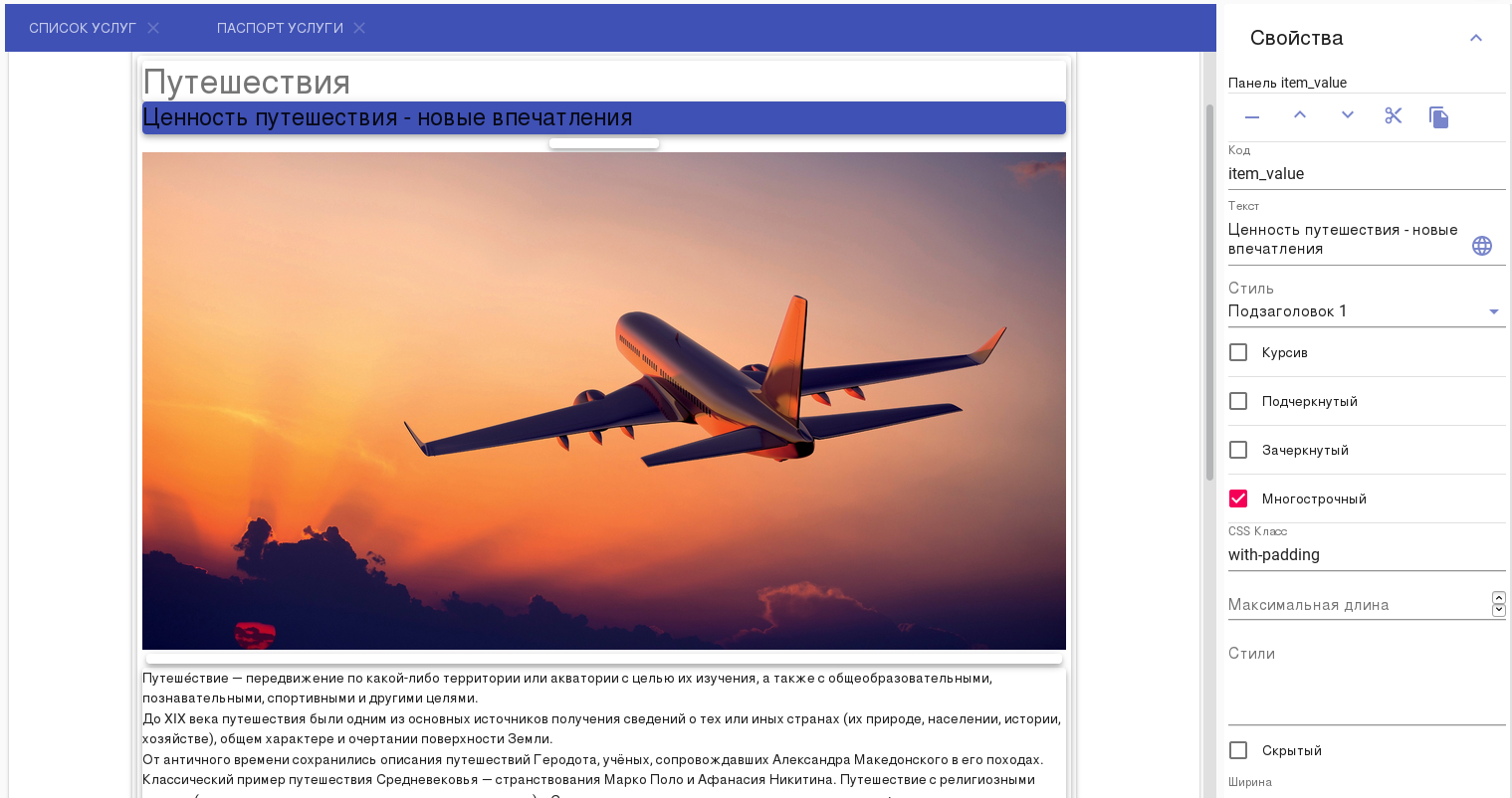
на странице выделить мышкой компонент, который нужно изменить:

Подсказка
Когда разработчик выделяет один из компонентов на странице, в правой части отображается раздел «Свойства». Каждому типу компонента - например, надписи, изображению или кнопке - соответствует собственный набор свойств. В примере на скрине видны свойства выделенного компонента «Надпись», в частности:
- стиль: выбран стиль «Подзаголовок 1»
- начертание: курсив, подчеркнутый, зачеркнутый
- является ли надпись многострочной, т.е. требуются ли переносы строк по словам
Этот же раздел позволяет перемещать компонент по странице или удалить его. Для этого используются кнопки в верхней части раздела.
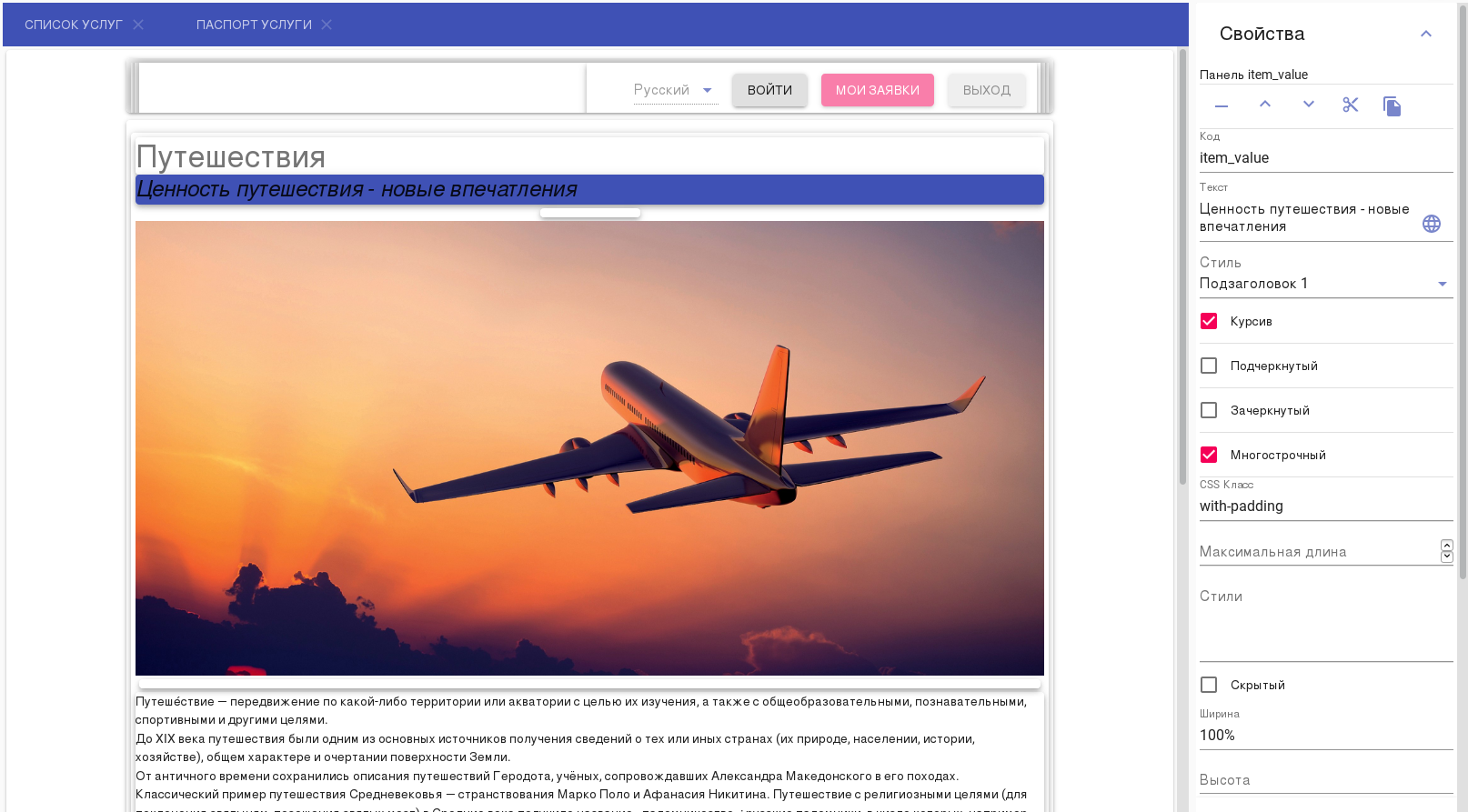
изменить свойства выделенного компонента:

С помощью свойств компонента текст с ценностью услуги теперь отображается курсивом.
если требуется переместить компонент на странице - с помощью кнопок
 и
и  перенести выделенный компонент внутри
его панели (например, ниже картинки услуги):
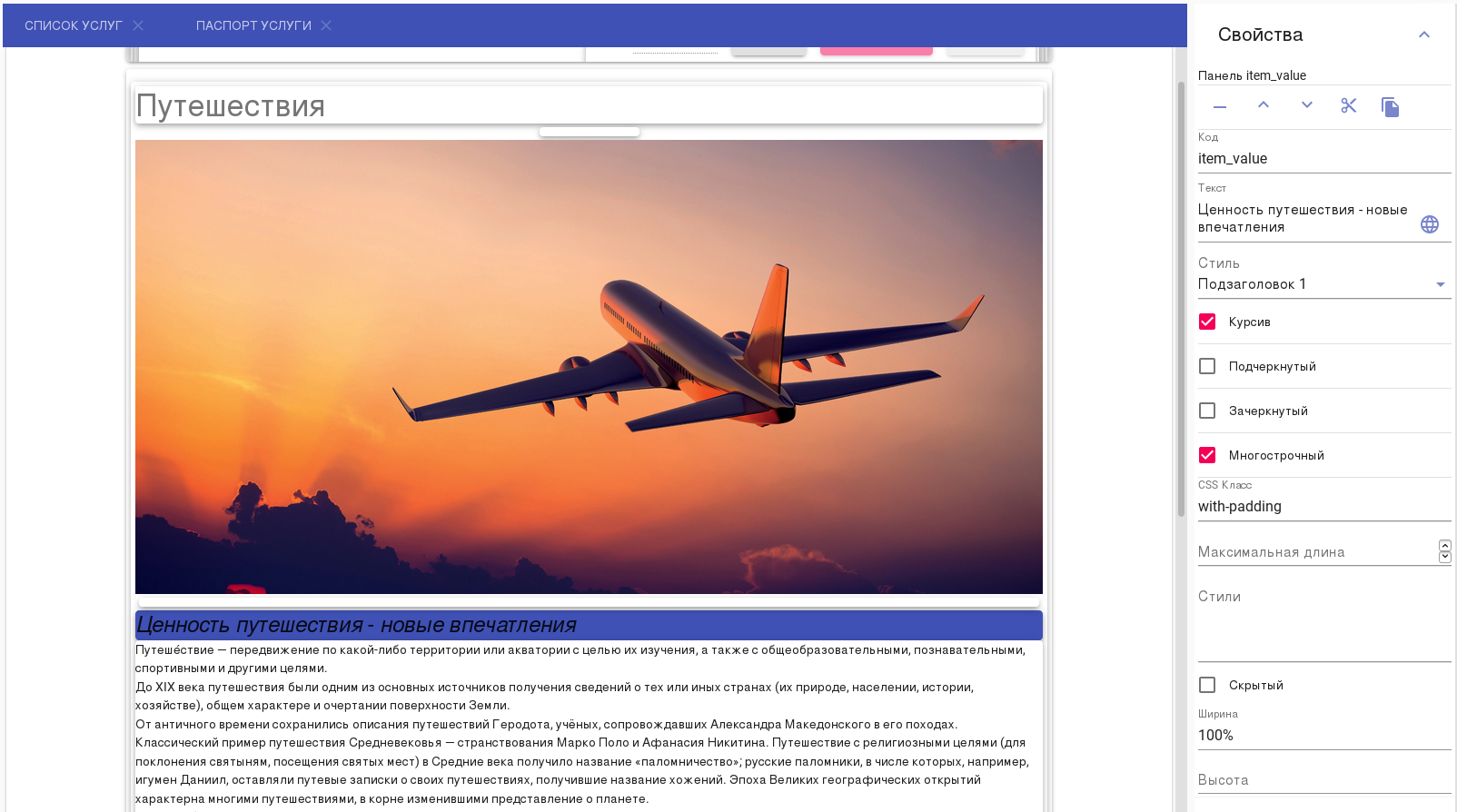
перенести выделенный компонент внутри
его панели (например, ниже картинки услуги):
Теперь ценность услуги отображается после ее картинки.
Подсказка
Если панель, на которой расположен компонент, ориентирована по горизонтали (т.е. в свойствах компонента-панели указано «Горизонтальная»), то вместо кнопок
 и
и  могут быть использованы кнопки перемещения влево и вправо.
Они применяются таким же образом, как и перемещение вверх и вниз.
могут быть использованы кнопки перемещения влево и вправо.
Они применяются таким же образом, как и перемещение вверх и вниз.Подсказка
Другой способ переместить компонент - вырезать его кнопкой
 , потом выделить целевую панель и вставить в нее
кнопкой
, потом выделить целевую панель и вставить в нее
кнопкой  .
.
3.4. Стили Витрины услуг¶
При внедрении Synergy Showcase может возникнуть потребность изменить стиль приложения - в частности, цвета и шрифты - на те, которые используются в организации.
Централизованно это можно сделать в ресурсах Конструктора, используя стандартные возможности CSS. Для этого:
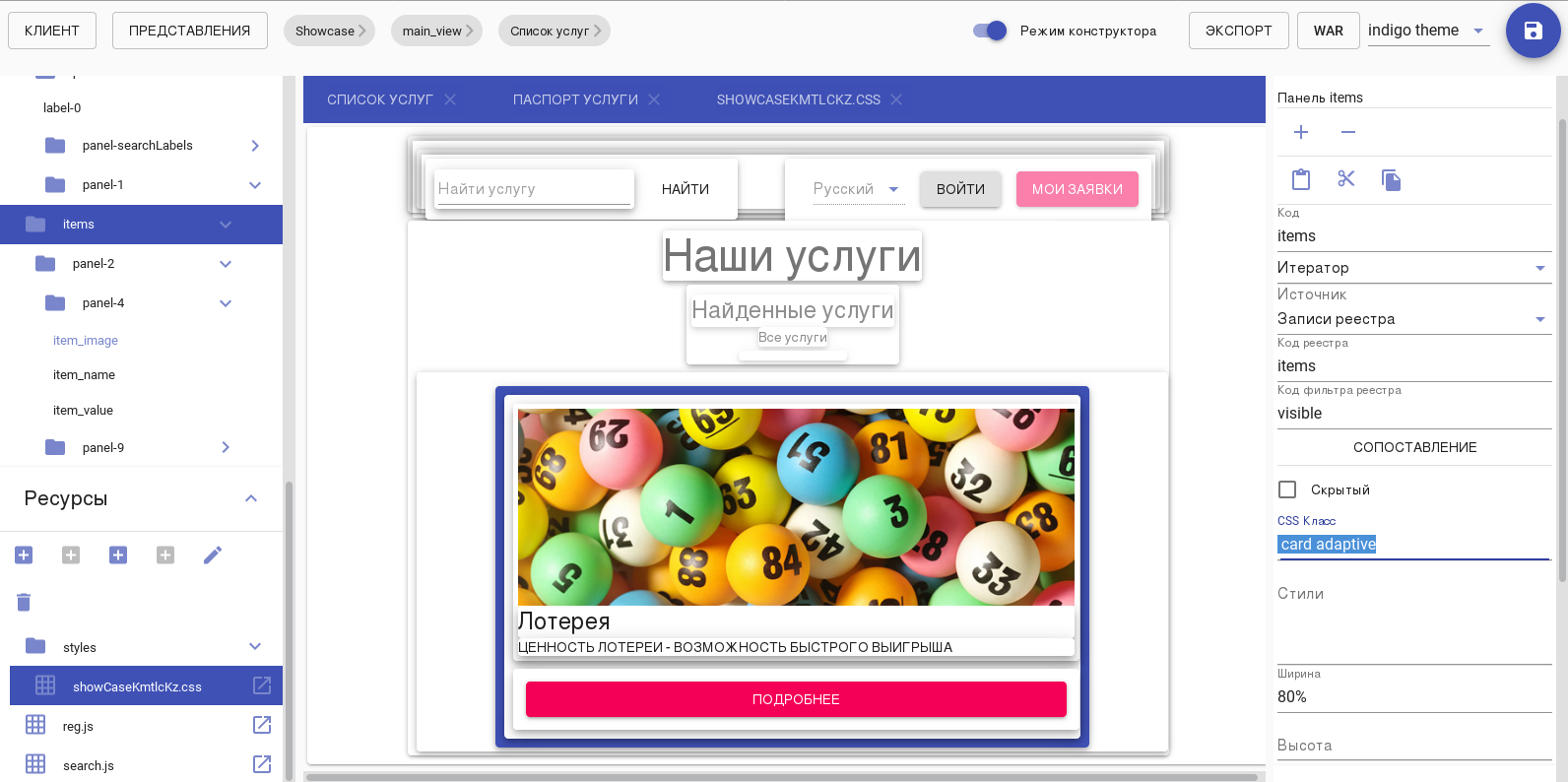
в свойствах компонентов, требующих доработки стиля, задать название CSS-классов для них (можно указать несколько классов через пробел):

Например, по умолчанию для компонента плашек услуг используются классы
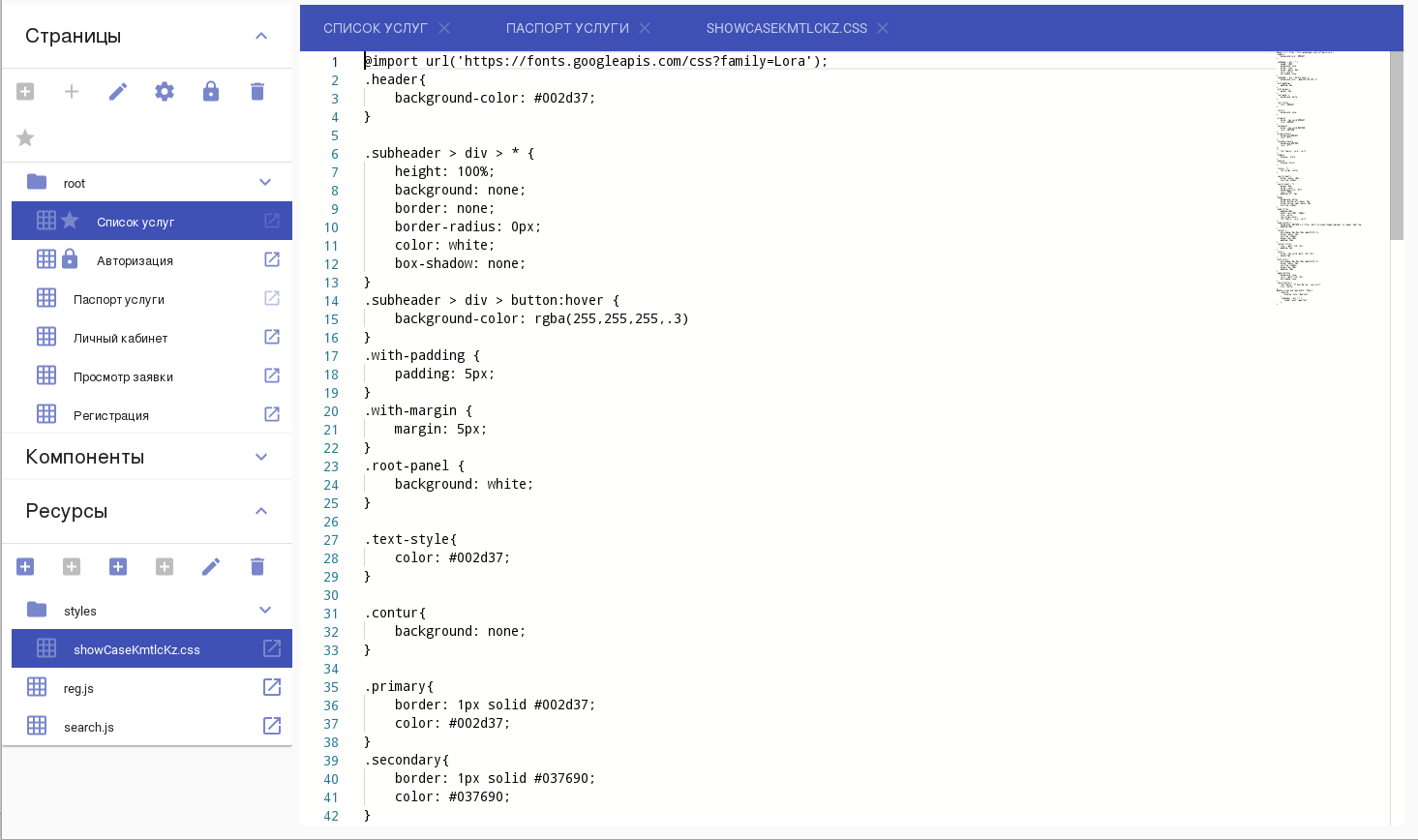
cardиadaptive.в разделе «Ресурсы» (левая часть рабочей области Конструктора, ниже разделов «Страницы» и «Компоненты») открыть элемент
showCaseKmtlcKz.css, нажав на иконку :
:
В этом файле собраны стили всех компонентов Витрины услуг.
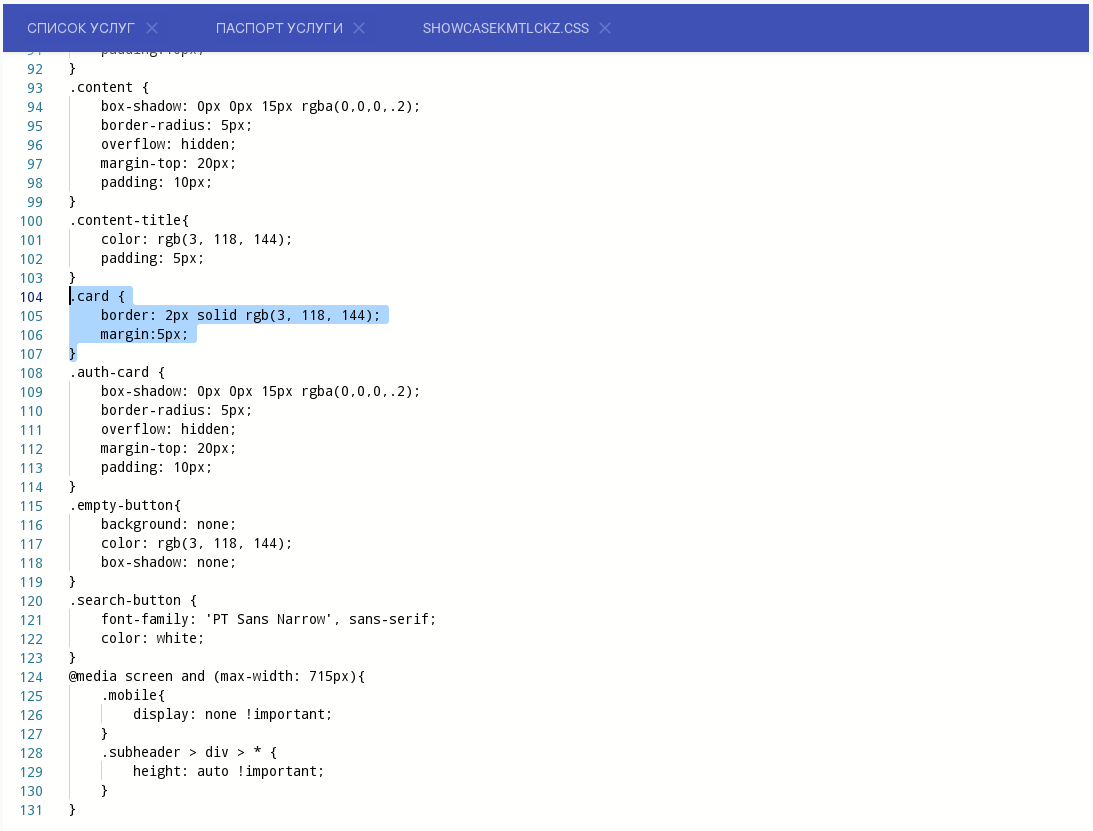
изменить стили существующего класса или добавить описание нового класса:

Выделено описание класса
card, указанного в свойствах компонента плашки услуги.Подсказка
Пример определения классов в ресурсах CSS:
*{ font-family: 'Lora', serif; } .text-style{ color: #002d37; } .contur{ background: none; } .primary{ border: 1px solid #002d37; color: #002d37; } .secondary{ border: 1px solid #037690; color: #037690; } .primary:hover{ background:#002d37; color: #fff; } .secondary:hover{ background:#037690; color: #fff; } .card { border: 2px solid rgb(3, 118, 144); margin:5px; } .auth-card { box-shadow: 0px 0px 15px rgba(0,0,0,.2); border-radius: 5px; overflow: hidden; margin-top: 20px; padding: 10px; }
сохранить изменения в веб-клиенте, нажав на кнопку сохранения в правом верхнем углу
скачать
WARприложения и разместить его на сервере (см. инструкцию в разделе «URL Витрины услуг»).Внимание
Изменения в файлах ресурсов приложения - в его стилях или скриптах
jsприменяются только после повторной сборки приложения.
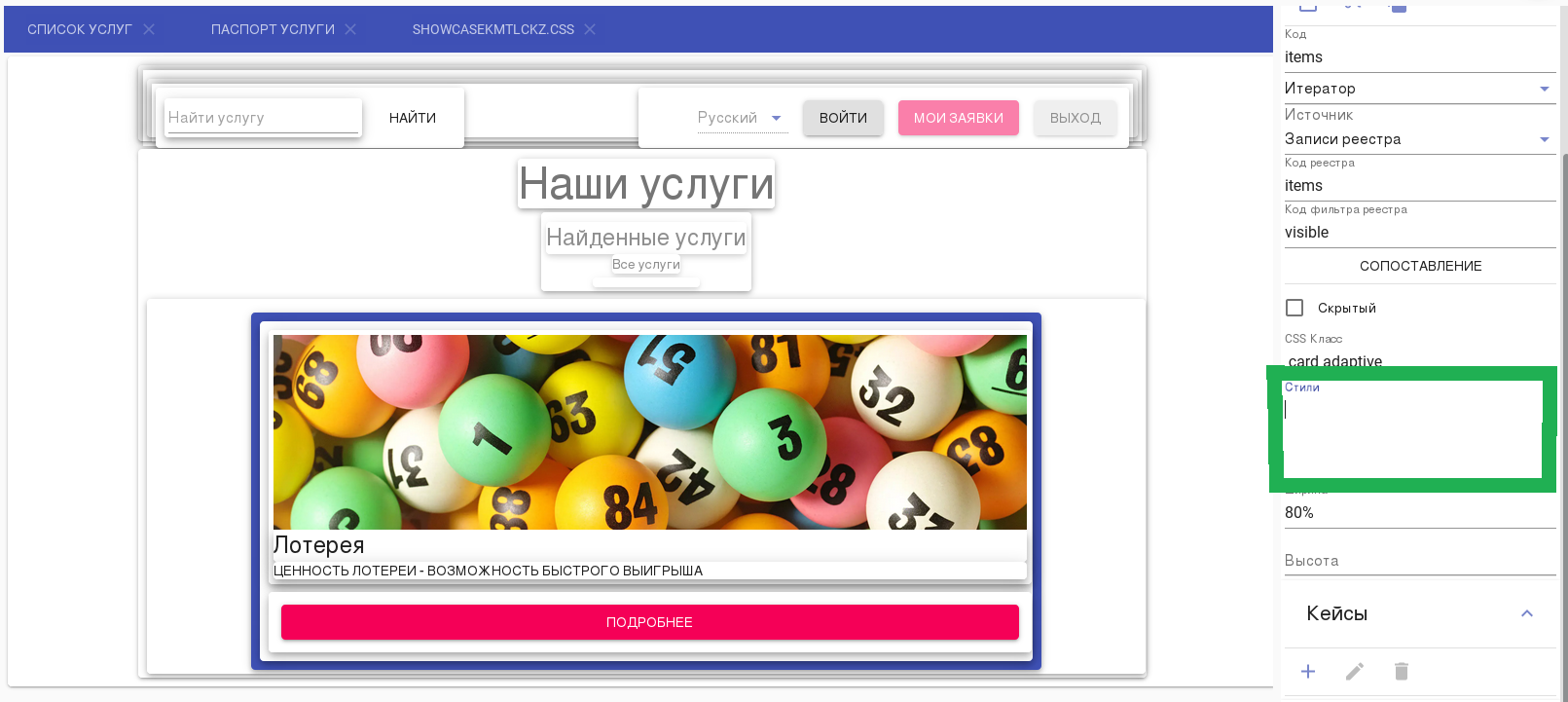
Если необходимо изменить внешний вид компонента точечно, без применения классов CSS и без пересборки приложения, можно добавить описание CSS в свойствах компонента, поле «Стили»: