4.4. Доработка форм¶
Мы продолжаем расширять возможности работы с формами Synergy.
4.4.1. Представления формы¶
В новой версии была добавлена возможность создания представлений формы - вариантов внешнего вида и компоновки компонентов формы.
Настроив несколько представлений для одной формы, разработчик Synergy сможет отрегулировать верстку формы для различных экранов - от мобильных до широкоформатных.
Другой вариант использования представлений - предоставление пользователю частичного отображения формы посредством Конструктора приложений или внешнего проигрывателя форм.
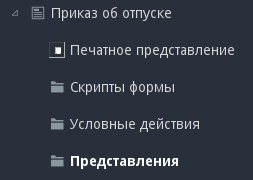
В Synergy IDE для форм добавлена новая дочерняя папка «Представления», которая создается автоматически вместе с формой:

При этом печатное представление формы вынесено в отдельную дочернюю ноду формы.
В контекстном меню папки «Представления» есть один пункт - «Добавить представление».
Имя нового представления должно соответствовать тем же правилам, что и имя папки в IDE, то есть должно состоять только
из букв латинского алфавита, цифр и символа _, и не должно начинаться с цифры:

Созданное представление можно переименовать или удалить с помощью его контекстного меню.
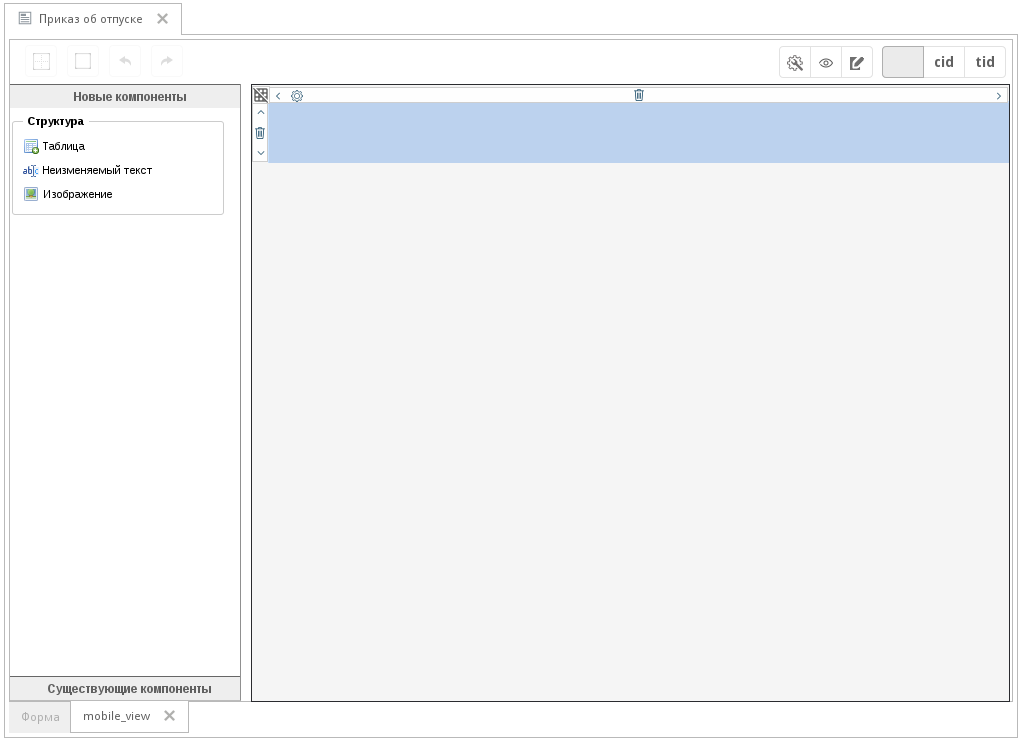
Вкладка представления открывается внутри вкладки формы:

По сути представление формы - это способ расположения уже существующих компонентов основной формы. Поэтому в редакторе представления все компоненты представлены в виде двух основных разделов: «Новые» и «Существующие».
К новым компонентам относятся компоненты «Неизменяемый текст», «Таблица» и «Изображение». При этом функциональность компонента “Таблица” здесь существенно урезана - например, нельзя сделать таблицу динамической:

Все компоненты основной формы, в том числе настроенные динамические таблицы, расположены в существующих компонентах и сгруппированы по типам:

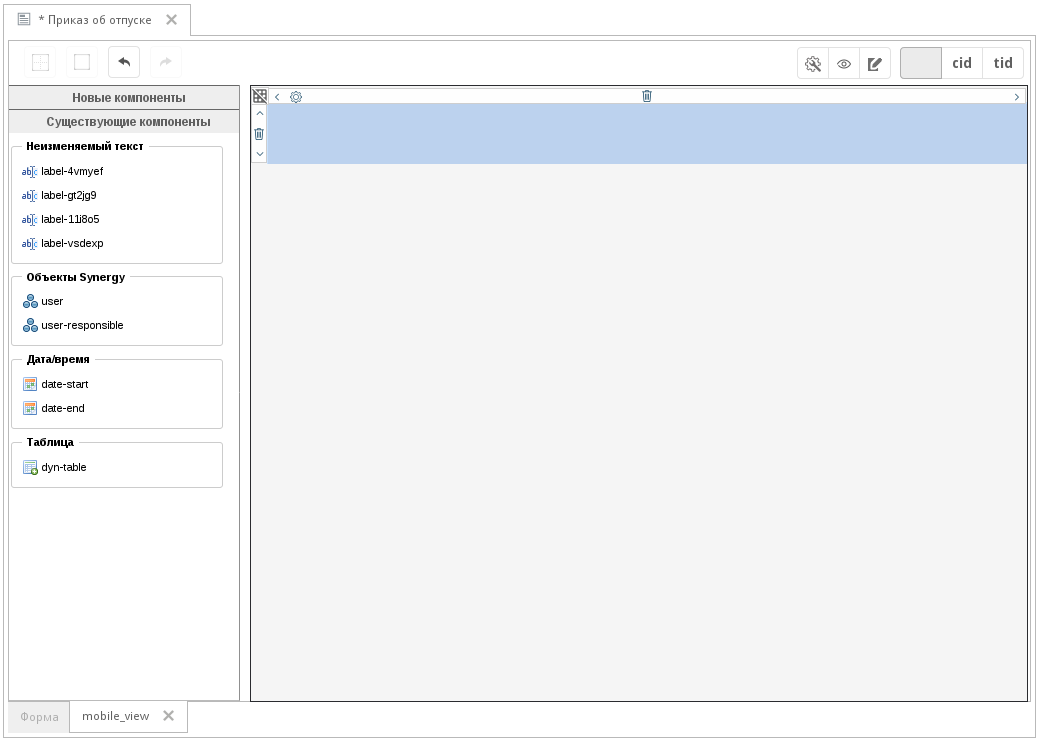
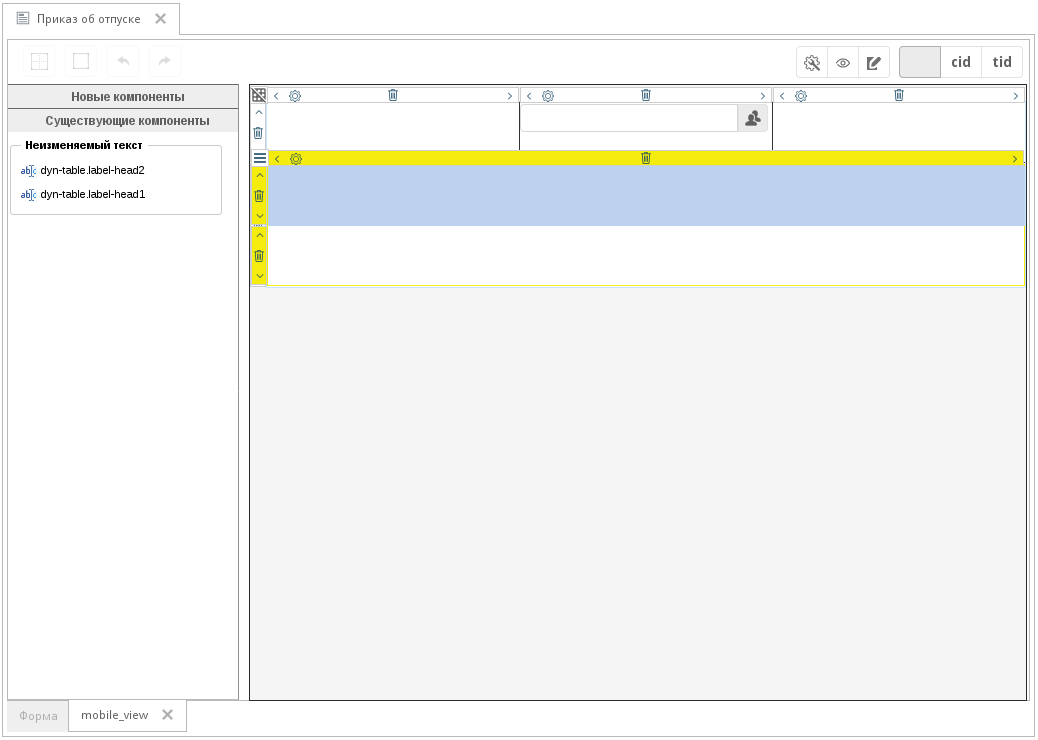
Рабочая область редактора представлений содержит основную таблицу, в которой расположены компоненты представления.
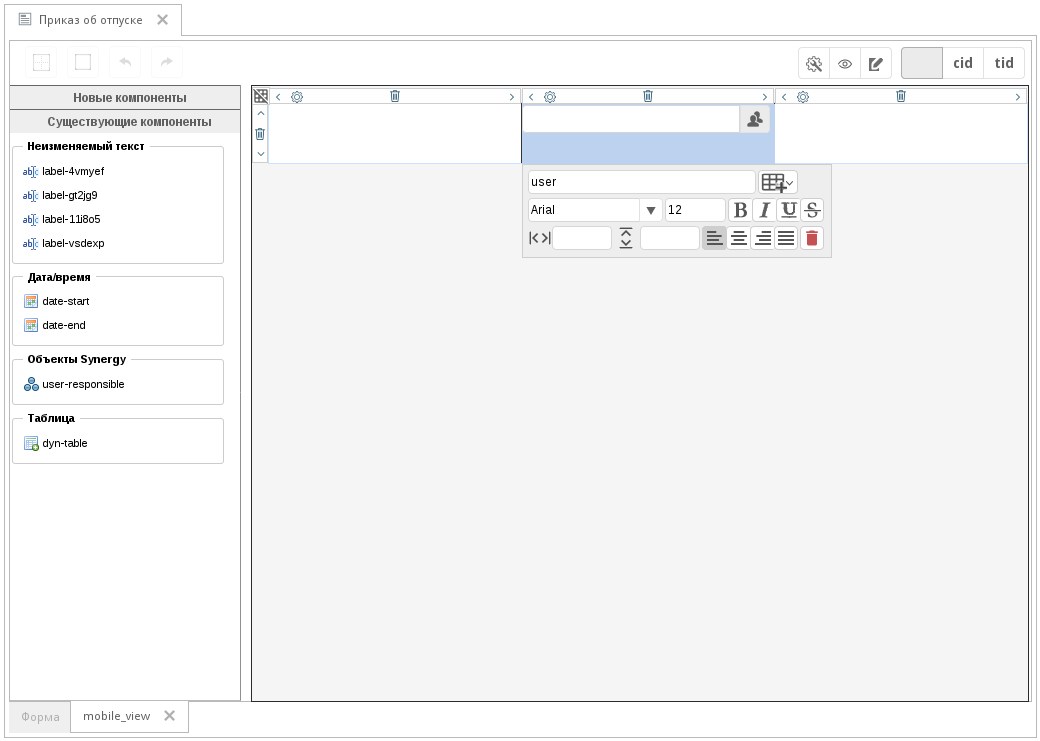
Для того, чтобы добавить в представление компонент формы, достаточно выделить ячейку основной таблицы представления и выбрать нужный компонент из левой части. Выбранный компонент будет добавлен в представление со своим кодом, настройками и внешним видом, используются размеры компонента по умолчанию. При этом изменение кода компонента и доступ к его свойствам заблокированы, но разработчик Synergy может изменить размеры компонента и его начертание:

Существующий компонент, добавленный в представление, перестает отображаться в левой части.
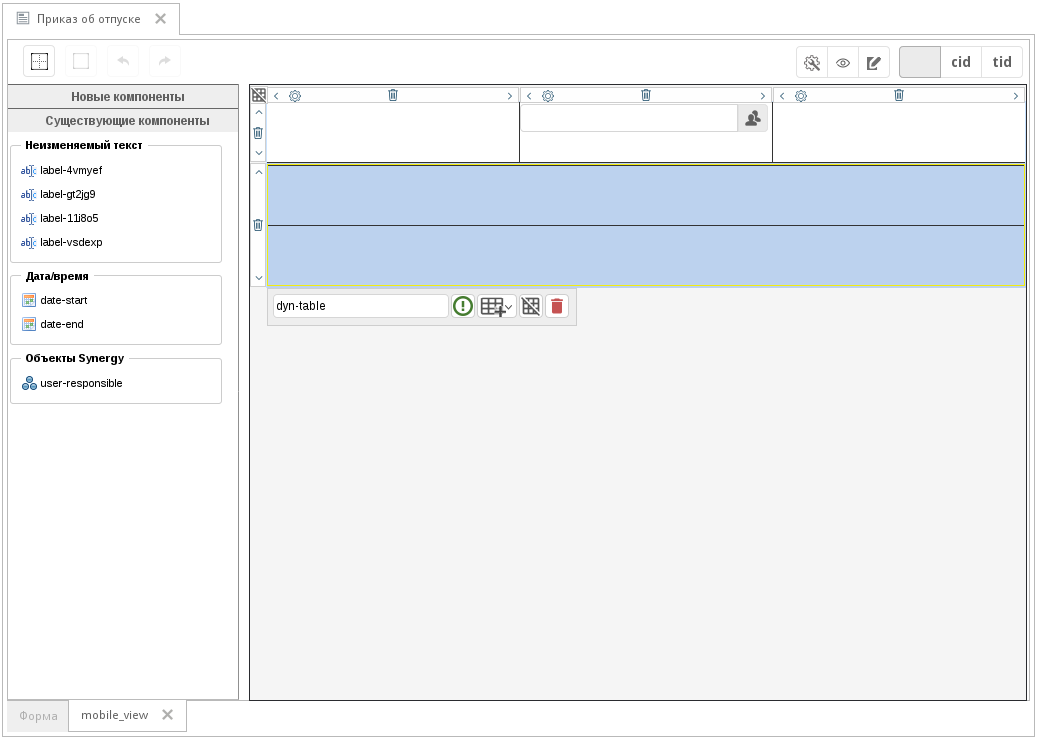
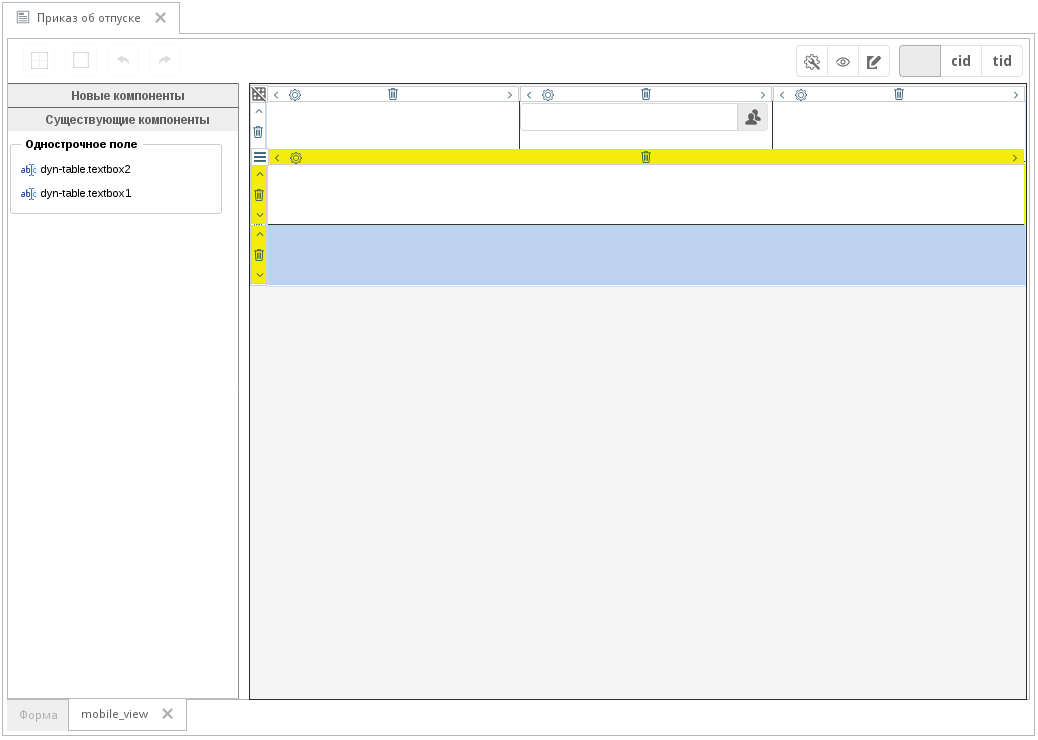
Динамическая таблица при добавлении в представление состоит из одной ячейки основного блока таблицы и одной ячейки заголовка, если он был настроен:

При выделении ячейки заголовка динамической таблицы в левой части отображаются только компоненты, которые были расположены в строке заголовка этой таблицы в основной форме:

Аналогично, если выделена ячейка основного блока динамической таблицы, слева будут отображены только компоненты из блоков этой таблицы:

Таким образом «перемешать» как компоненты разных динамических таблиц, так и компоненты из заголовка и блоков одной таблицы невозможно.
4.4.1.1. Использование представлений форм¶
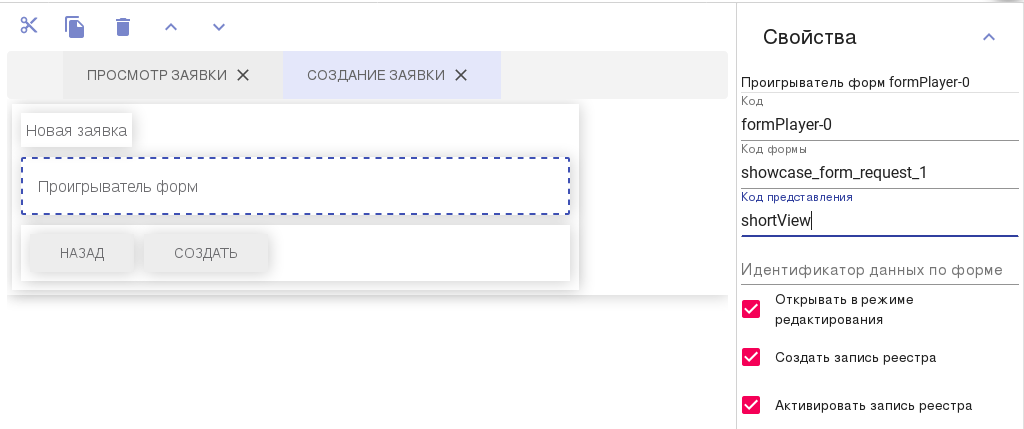
В Конструкторе приложений компонент «Проигрыватель форм» содержит специальное свойство «Код представления». В этом свойстве можно указать название представления, настроенного для формы:

При использовании внешнего проигрывателя форм для отображения нужного представления используется метод showView:
this.player.model.showView(viewCode)
4.4.2. Новый компонент «Вычисляемое пол延
Очень часто возникает необходимость выполнить какие-либо арифметические операции с числами на форме. Ранее это можно было сделать только с помощью блокирующего процесса.
Мы реализовали новый тип компонента, который называется «Вычисляемое поле». Этот компонент позволяет производить вычисления с компонентами формы на основе настроенной формулы. Вычисления выполняются как на стороне клиента, так и на стороне сервера:
- при изменении значения поля, участвующего в выражении (в том числе в режиме предпросмотра формы в конструкторе), агрегирование значений компонентов в динтаблице выполняется также при изменении количества блоков в таблице;
- при изменении выражения (в конструкторе);
- при создании и открытии записи по форме;
- при сохранении данных по форме.
4.4.2.1. Описание компонента¶
Вычисляемое поле расположено в разделе «Специальные». Внешний вид компонента на форме полностью аналогичен числовому полю, заблокированному от изменений пользователем, но без плейсхолдера.
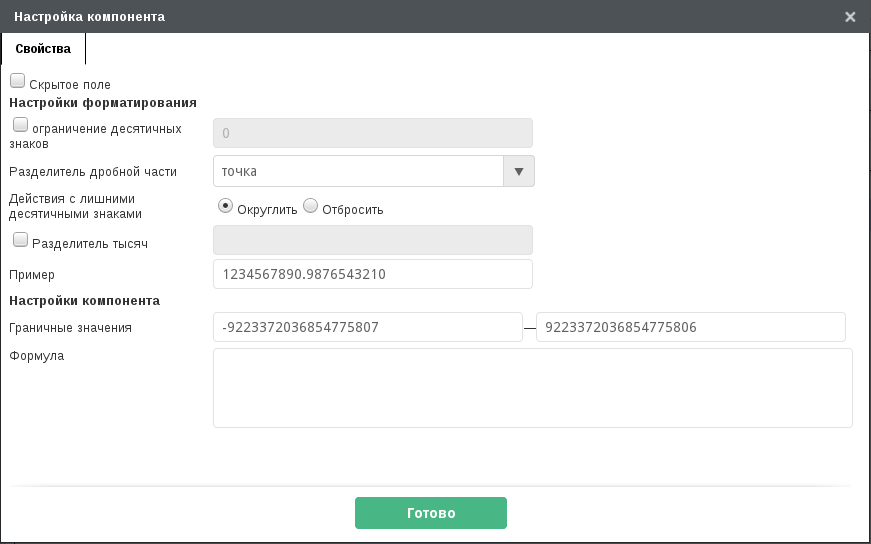
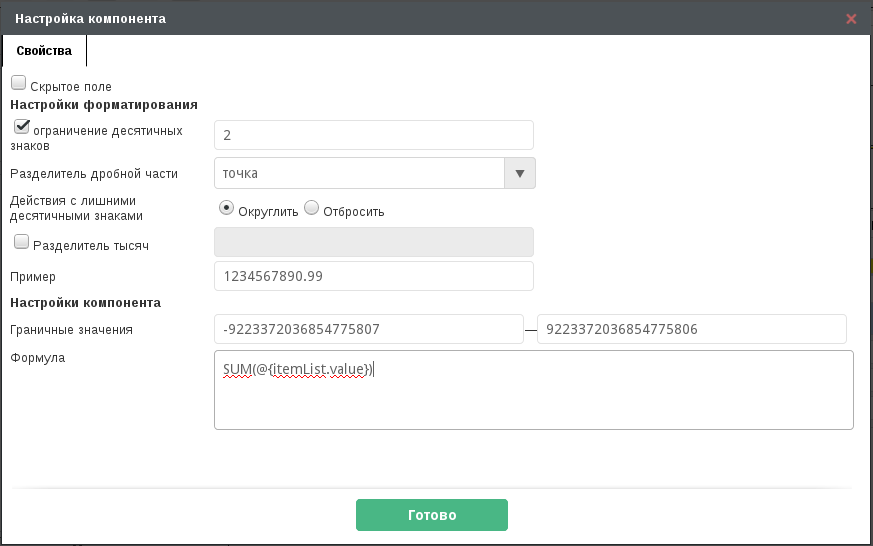
Настройки вычисляемого поля:

4.4.2.2. Синтаксис формул¶
Поддерживаемые действия:
- арифметические (+, -, *, /);
- агрегирование значений компонентов (сумма
SUM, среднее арифметическоеAVG, минимумMIN, максимумMAX, количество элементовCOUNT); - сравнения (<, <=, >, >=, =, !=);
- условный оператор
IF(<условие>, <значение, если истина>, <значение, если ложь>).
Обращение к компоненту:
${cmp-id},${cmp-in-static-table}- значение указанного компонента;#{cmp-id}- значение компонентаcmp-id, расположенного в динтаблице, текущий блок (применяется только для формул в компонентах, расположенных в этом же блоке динтаблицы);@{dyntable.cmp-id}- массив значений компонентаcmp-idиз всех блоков динтаблицыdyntable.
Допустимо использование чисел-констант и группировка выражений скобками. В случае, когда в функции агрегирования в качестве параметров используется несколько компонентов формы, идентификаторы этих компонентов отделяются друг от друга запятой.
Выражение может быть оформлено разными способами:
- с использованием арифметических действий:
(${cmp1}+${cmp2})/3 - с использованием функций агрегирования:
MIN(@{dyntable.cmp1}),AVG(${cmp1},${cmp2}) - комбинированный вариант:
COUNT(@{dyntable.cmp1})*${cmp1}+1
В выражениях допускается использование id компонентов любого типа. Операции выполняются с key компонентов, если они есть, если нет -
то с value. Если ключ/значение хотя бы одного из используемых в выражении операндов (компонента или константы) - не число, или указан
несуществующий компонент, то выражение считается некорректным.
При невозможности вычисления выражения (например, при делении на ноль) оно также считается некорректным.
В случае, если в компоненте указано некорректное выражение, в режиме конструктора и заполнения формы в этом компоненте отображается текст #NUM!#.
4.4.2.3. Работа с динамическими таблицами¶
При вычислении с использованием компонентов, расположенных в динамических таблицах, выделяются два случая:
Выражение добавлено в компонент, расположенный в динтаблице:
- если в выражении используется агрегирование значений компонентов, расположенных в этой же таблице, то выражение считается некорректным;
- если в выражении используются арифметические действия с компонентами, расположенными в этой же таблице, то операции должны выполняться для компонентов в одном блоке;
- допускается в выражении использовать агрегирование значений компонентов, расположенных в другой динамической таблице.
Выражение добавлено в компонент, расположенный вне динтаблицы, и использует компонент в динтаблице:
- если компонент из динтаблице используется без агрегирования, то выражение считается некорректным;
- допускается в выражении использовать агрегирование значений компонентов, расположенных в разных динтаблицах.
Работа с массивами
Здесь массив - набор значений компонентаcmpво всех блоках динтаблицыdyntable.
Массив может быть указан только в качестве аргумента функции агрегирования: AVG(@{dyntable.cmp}). Во всех остальных случаях при использовании
массива в формуле выражение считается некорректным, в том числе при использовании массива в качестве аргумента арифметических операций:
выражение вида SUM(@{dyntable.price}*@{dyntable.count}) будет считаться некорректным.
4.4.2.4. Пример¶
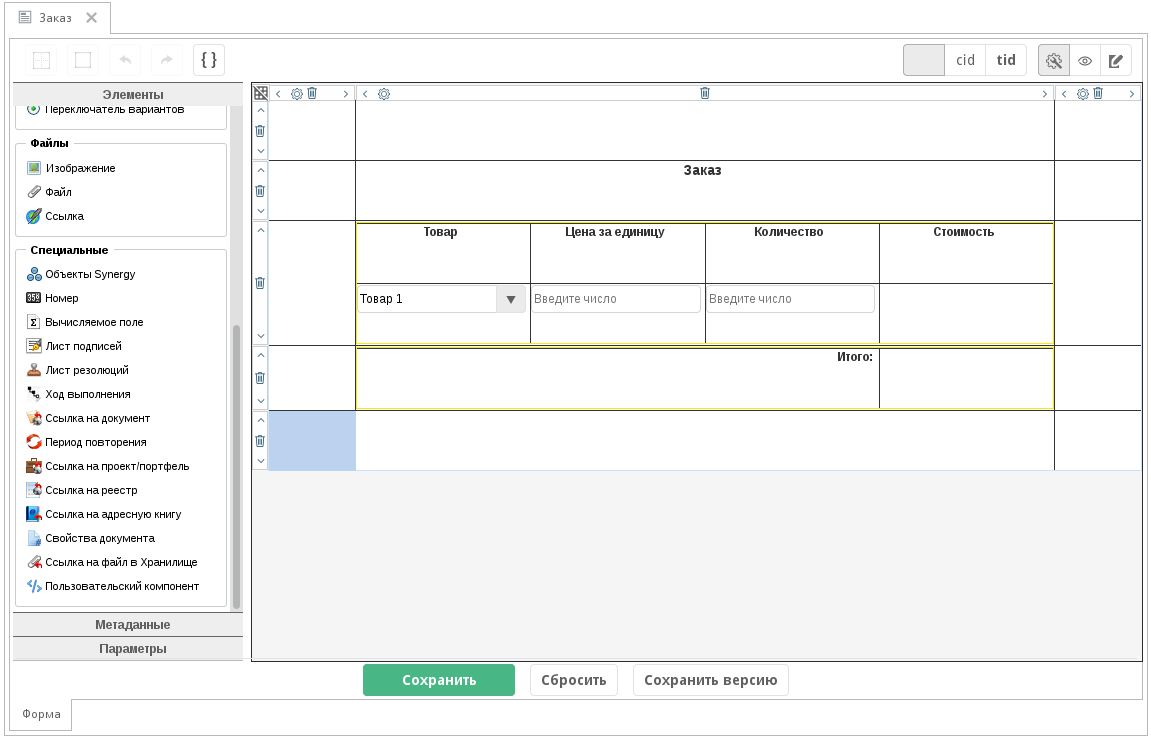
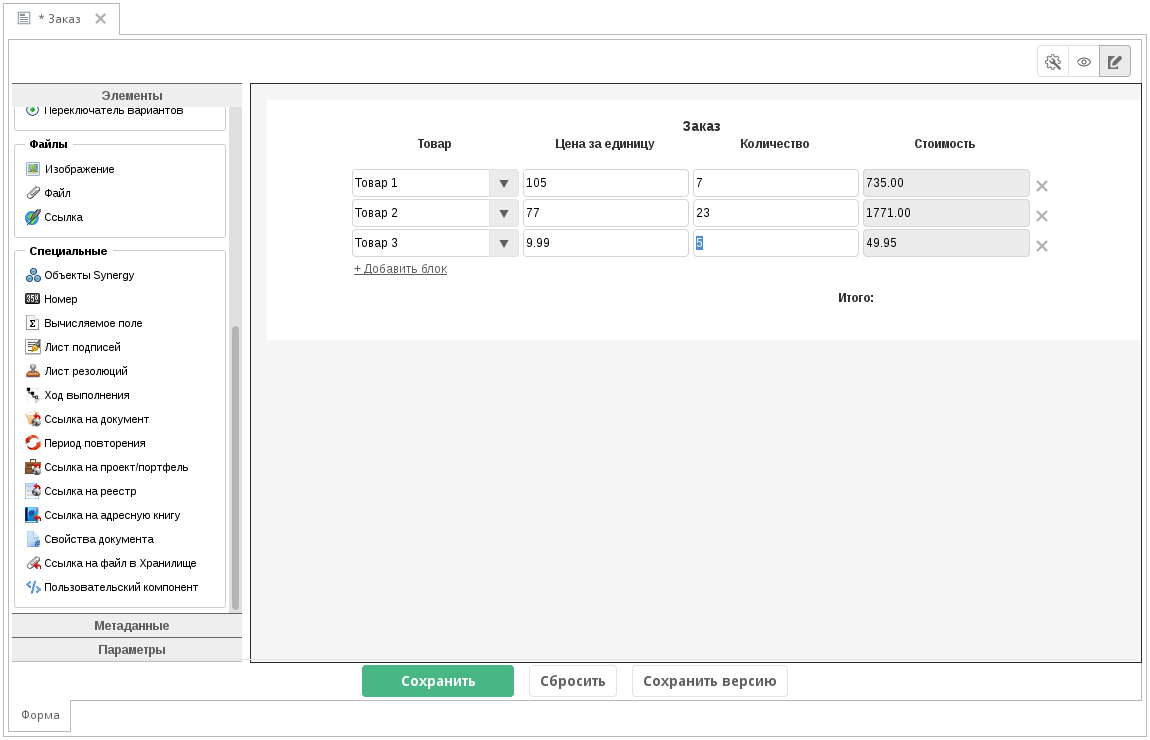
Рассмотрим пример формы «Заказ» со списком товаров и итоговой суммой. Форма может выглядеть так:

Коды компонентов, которые будут участвовать в вычислениях:
- динамическая таблица со списком товаров:
itemList - цена за единицу товара:
price - количество:
count
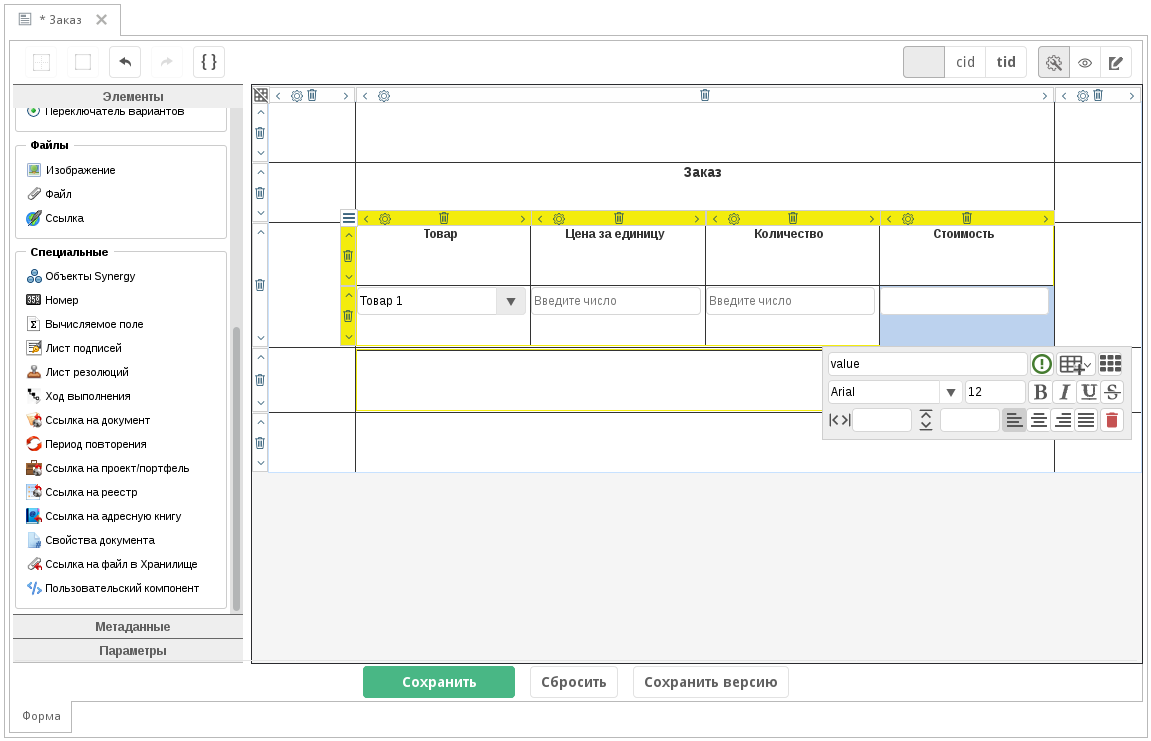
Сначала добавим компонент для вычисления стоимости товара в таблице. Для этого в столбец «Стоимость» добавим компонент
«Вычисляемое поле» с кодом value:

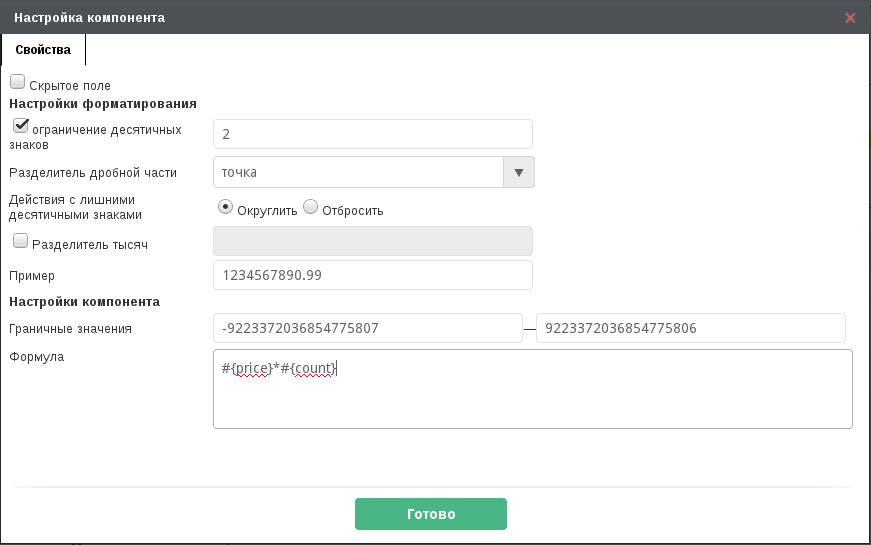
Теперь нужно в настройках этого компонента указать формулу для вычисления:

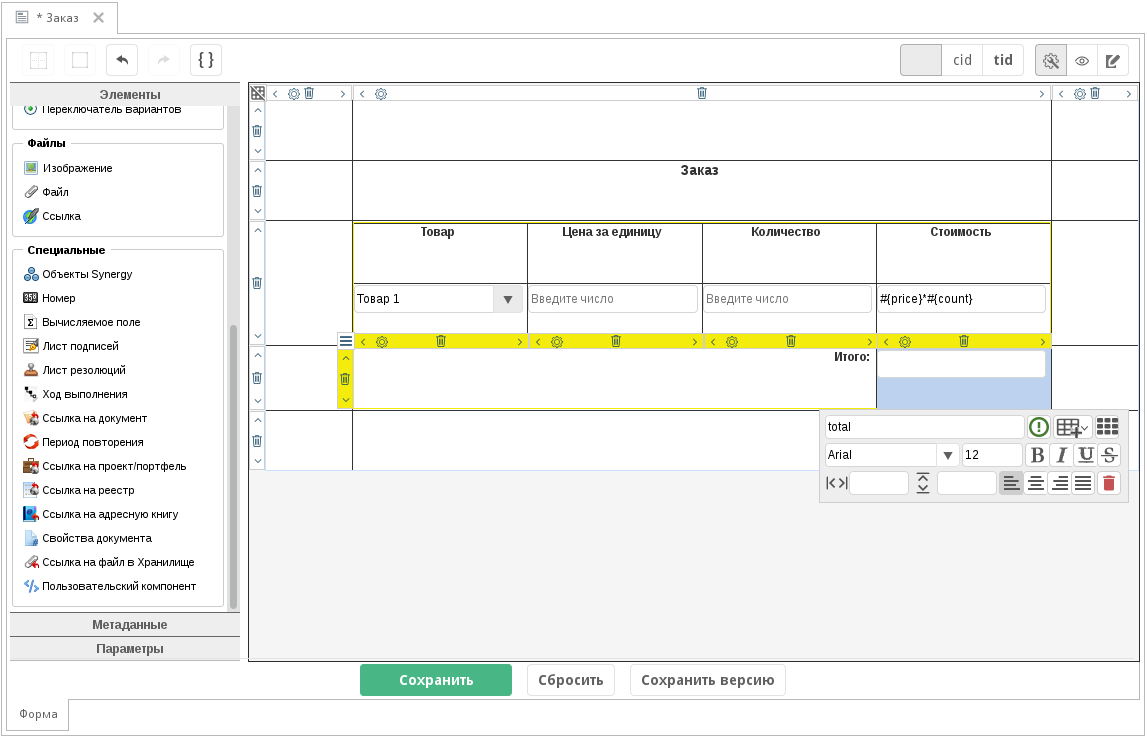
Формула выглядит так: #{price}*#{count}. Здесь:
- обращение к компонентам выполняется с использованием символа
#, потому что необходимо использовать значение из текущей строки динамической таблицы; - значения компонентов
priceиcountдолжны быть перемножены между собой.
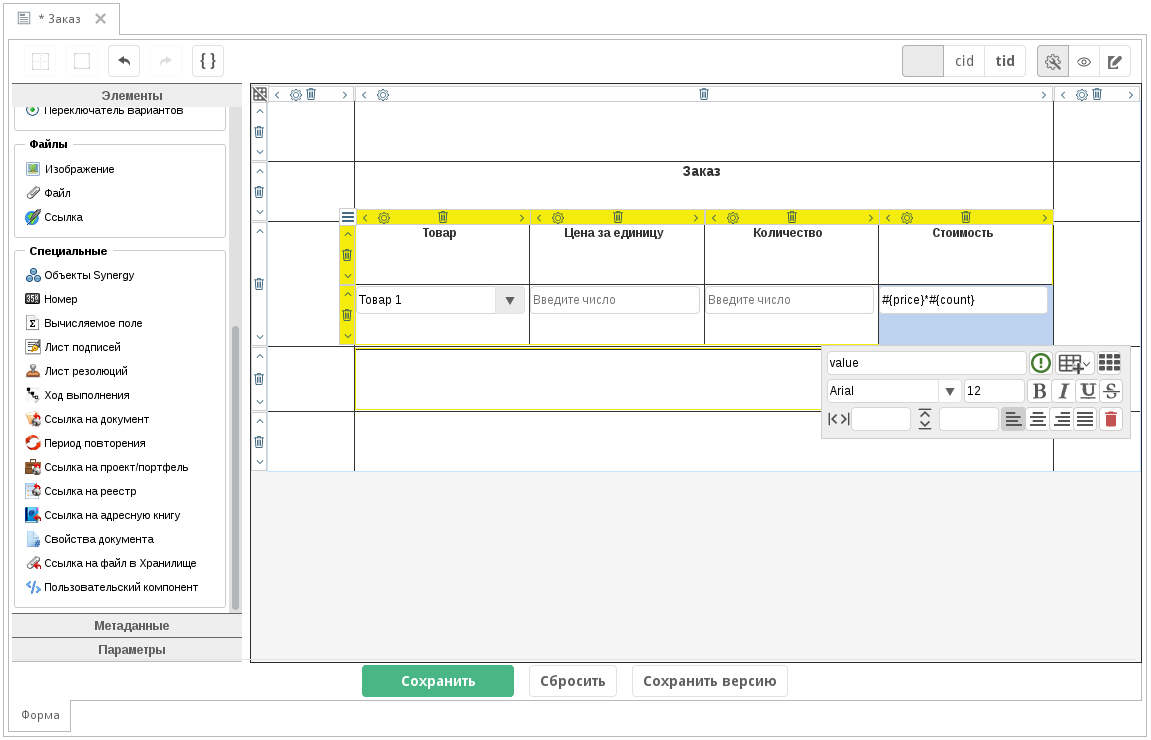
Настроенная формула отображается в компоненте при просмотре формы в конструкторе:

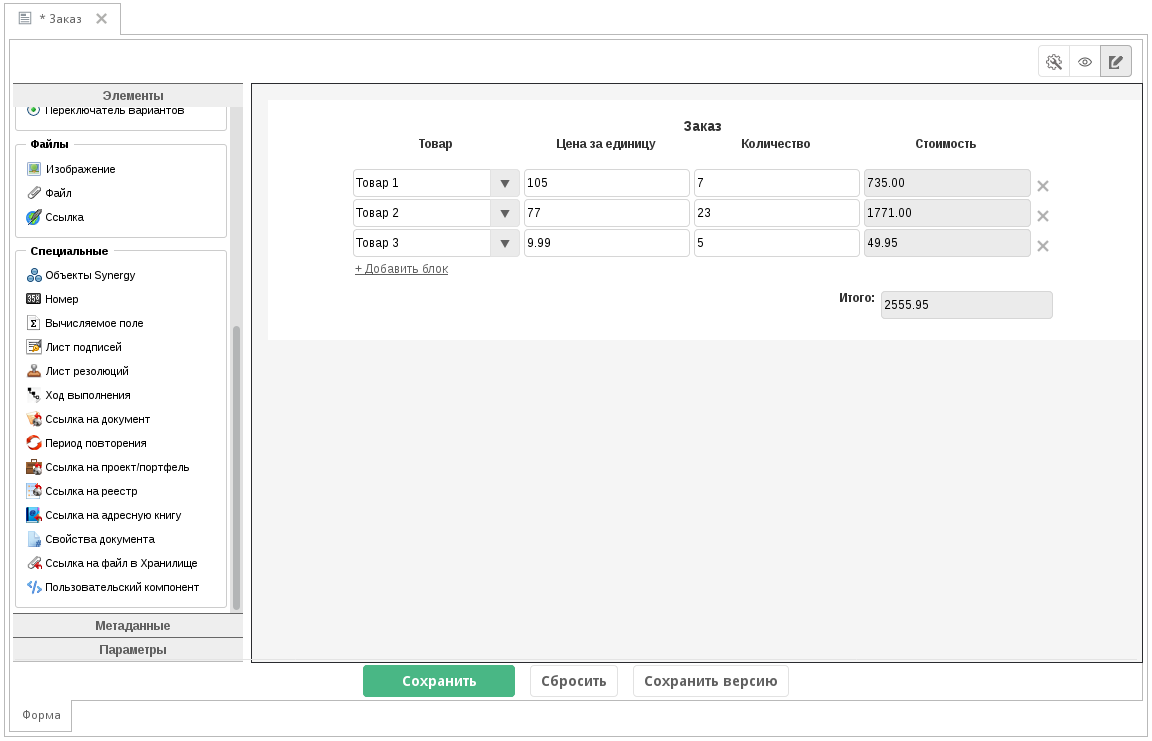
Проверить вычисления можно в режиме заполнения формы:

При изменении значений в числовых компонентах автоматически пересчитываются вычисляемые поля. В каждой строке таблицы используются значения компонентов этой же строки.
Теперь настроим вычисление итоговой стоимости. Для этого на форму добавим еще один компонент «Вычисляемое поле» и настроим для него формулу:


Используется формула SUM(@{itemList.value}). Здесь:
SUM()- суммирование компонентов, перечисленных в скобках;@{itemList.value}- обращение к компонентуvalue, расположенному в динамической таблицеitemList.
Результатом вычисления будет сумма всех значений компонента value во всех строках динтаблицы.
Проверим формулу в режиме заполнения формы:

Таким образом на форме можно выполнять арифметические действия без использования скриптинга и блокпроцессов.
4.4.3. Поиск в компоненте «Выпадающий списо껶
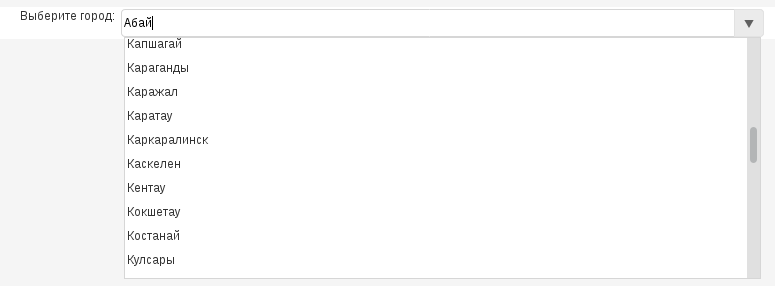
Мы добавили возможность использовать текстовый поиск в компоненте «Выпадающий список». Это удобно при работе с большим количеством элементов в списке. Например, список содержит города Казахстана:

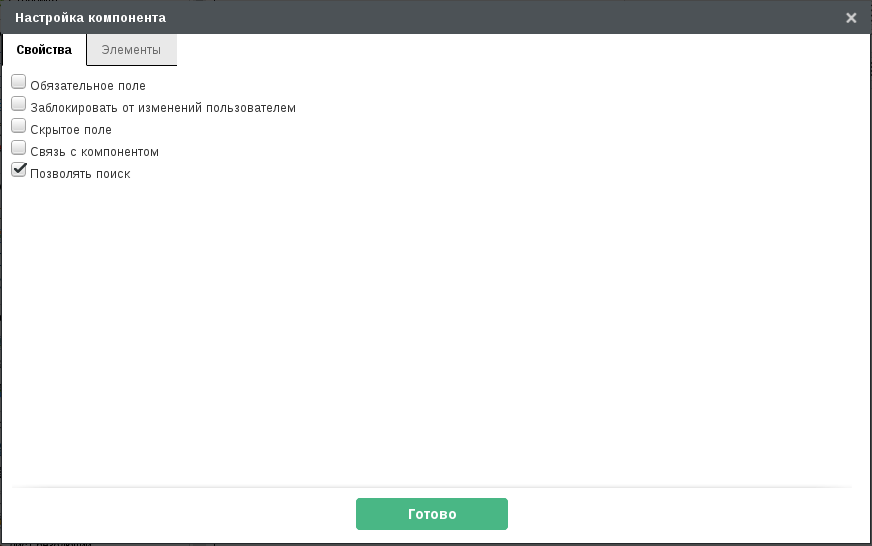
Для того, чтобы использовать в поле текстовый поиск, нужно в настройках компонента «Выпадающий список» включить флаг «Позволять поиск»:

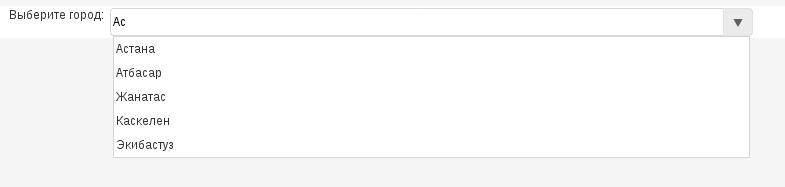
После этого в поле списка можно вводить текст, который будет использоваться как фильтр элементов списка:

4.4.4. Изменение логики работы метода для заполнения значений компонента «Выбор варианто⻶
В версии 4.1 был обновлен метод setValue, используемый в интерпретаторе для заполнения значений
в компоненте «Выбор вариантов».
Теперь метод принимает на вход массив значений, которые должны быть выделены у компонента. Все остальные элементы при выполнении метода выключаются.
4.4.4.1. Пример¶
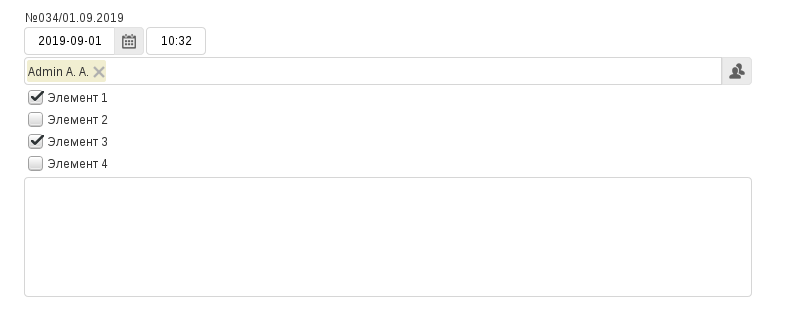
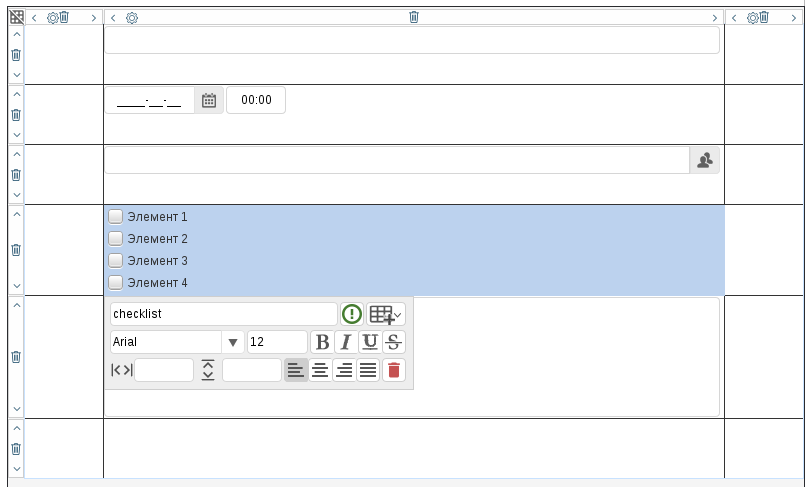
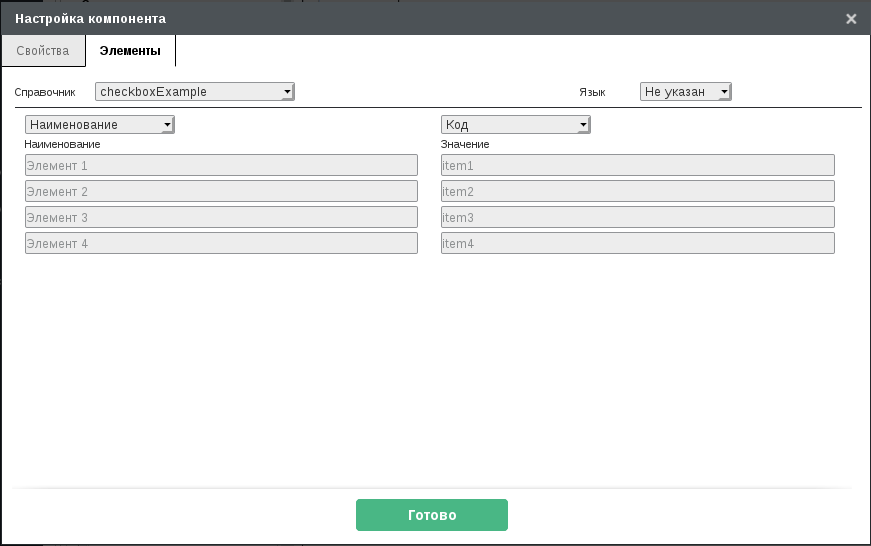
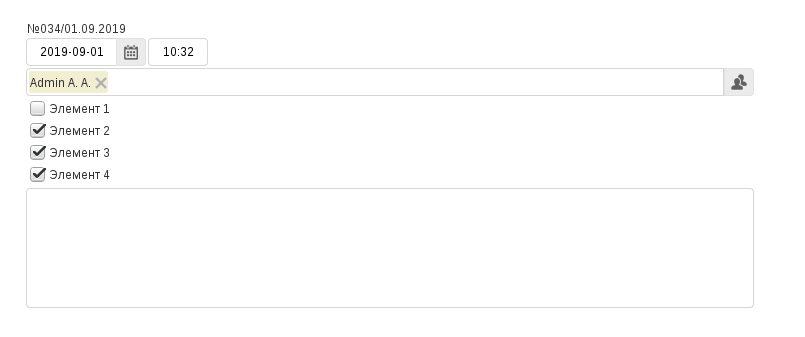
Предположим, что на форме расположен компонент «Выбор вариантов», элементами которого являются элементы справочника:


Создадим новый скрипт интерпретатора с кодом:
var form = platform.getFormsManager().getFormData (dataUUID);
form.load();
//в компоненте checklist включить элементы item1 и item3, остальные отключить
form.setValue("checklist","item3, item1");
form.save();
var result=true;
var message = "OK";
С помощью пробного запуска проверим работу скрипта на тестовой записи:

После выполнения скрипта в записи выделены только те элементы, которые были перечислены в методе setValue,
остальные элементы выключены: