3.4.1. Пользовательский компонент Кнопка¶
Рассмотрим пример создания пользовательского компонента в виде кнопки, надпись которой будет получена из значения справочника, а по клику по кнопке будет меняться значение другого компонента на форме.
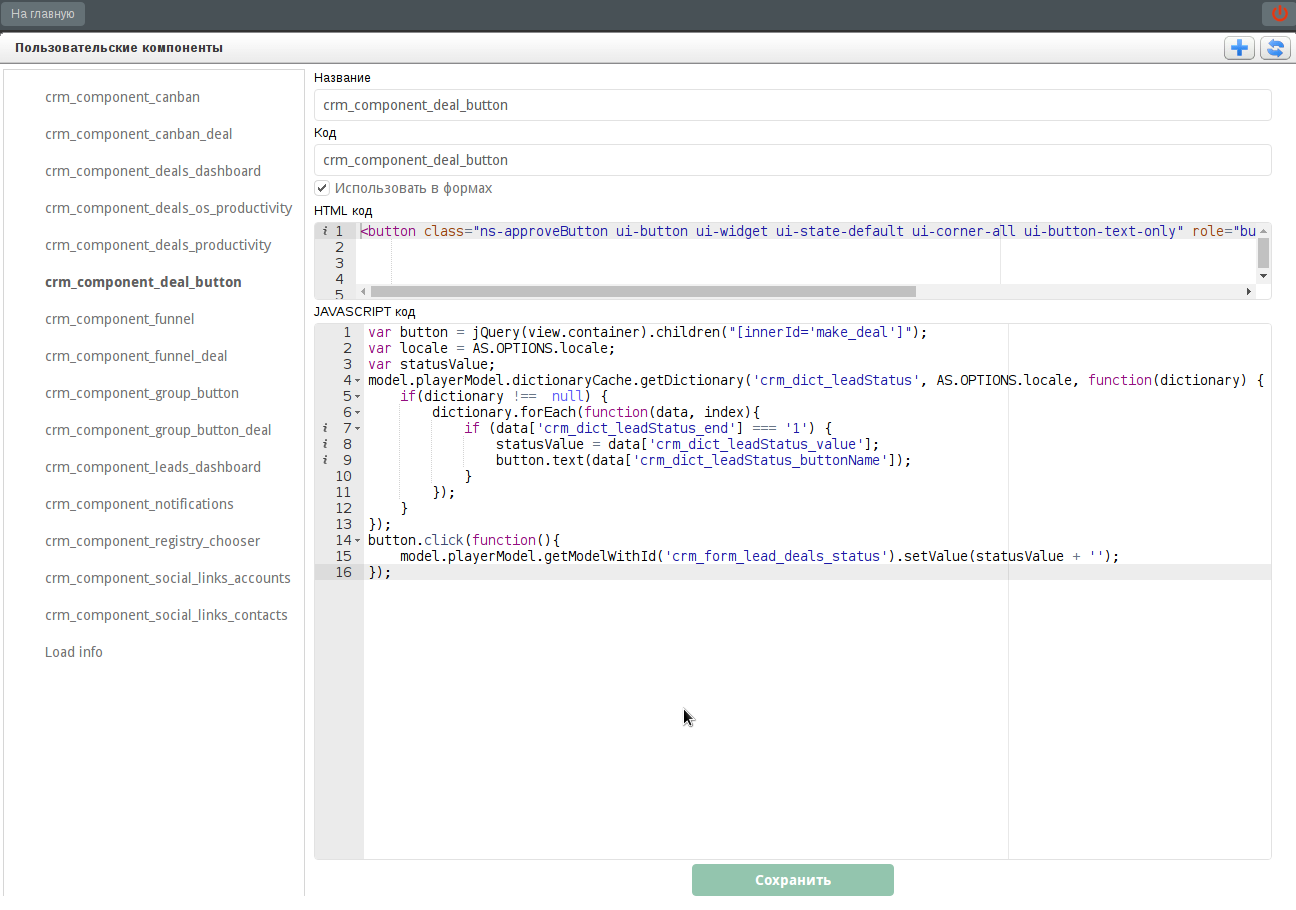
В HTML код следует вводить код, отвечающий за отображение копмонента на форме. В нашем случае HTML код будет содержать следующее:
<style>
.greenButton {
background-color: #49b785 !important;
border-color: #49b785 !important;
color: #ffffff !important;
}
.ui-btn {
display: inline-block;
background-color: #ffffff;
color:#4c5256;
height: 32px;
min-width: 32px;
padding-left: 45px;
padding-right: 45px;
border: none;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
font-size: 14px !important;
font-weight: bold;
}
</style>
<button class="greenButton ui-btn"
role="button" style="display: block;" innerId='make_deal'>Создать</button>
Здесь указана кнопка со стилями greenButton ui-btn, которые описываются в блоке <style></style>
В JAVASCRIPT код вводится код, отвечающий за логику компонента.
В нашем примере это будет:
// находим кнопку с innerId make_deal
var button = jQuery(view.container).children("[innerId='make_deal']");
var locale = AS.OPTIONS.locale;
//переменная, значение которой будет присвоено компоненту crm_form_lead_deals_status, по клику по кнопке
var statusValue;
// из кэша справочников получаем значения справочника Статусы с кодом crm_dict_leadStatus и устанавливаем надпись кнопки
// по значению поля crm_dict_leadStatus_end = 1
model.playerModel.dictionaryCache.getDictionary('crm_dict_leadStatus', AS.OPTIONS.locale, function(dictionary) {
if(dictionary !== null) {
dictionary.forEach(function(data, index){
//финальный статус в справочнике статусов
if (data['crm_dict_leadStatus_end'] === '1') {
statusValue = data['crm_dict_leadStatus_value'];
button.text(data['crm_dict_leadStatus_buttonName']);
}
});
}
});
//по клику по кнопку устанавливаем значение компонента crm_form_lead_deals_status
button.click(function(){
model.playerModel.getModelWithId('crm_form_lead_deals_status').setValue(statusValue + '');
});
Также необходимо отметить чекбокс Использовать в формах.
Дальше этот компонент можно использовать на форме.
Для этого создадим форму с компонентом выпадающий список с ид crm_form_lead_deals_status и значениями справочника Статусы лида.
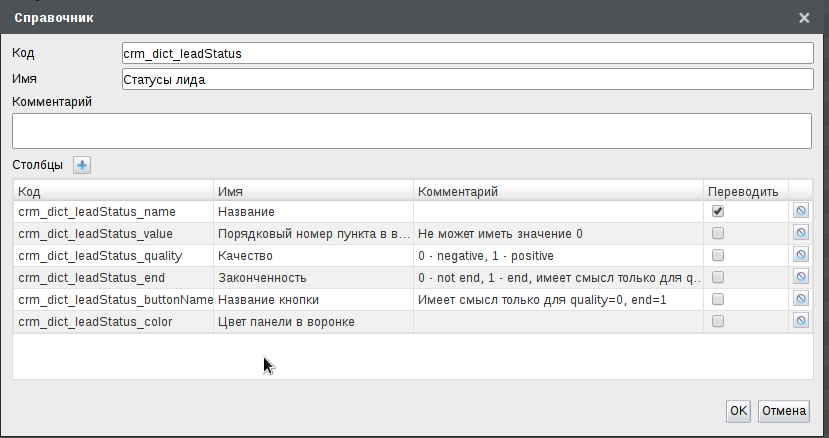
Справочник Статусы лида имеет структуру:
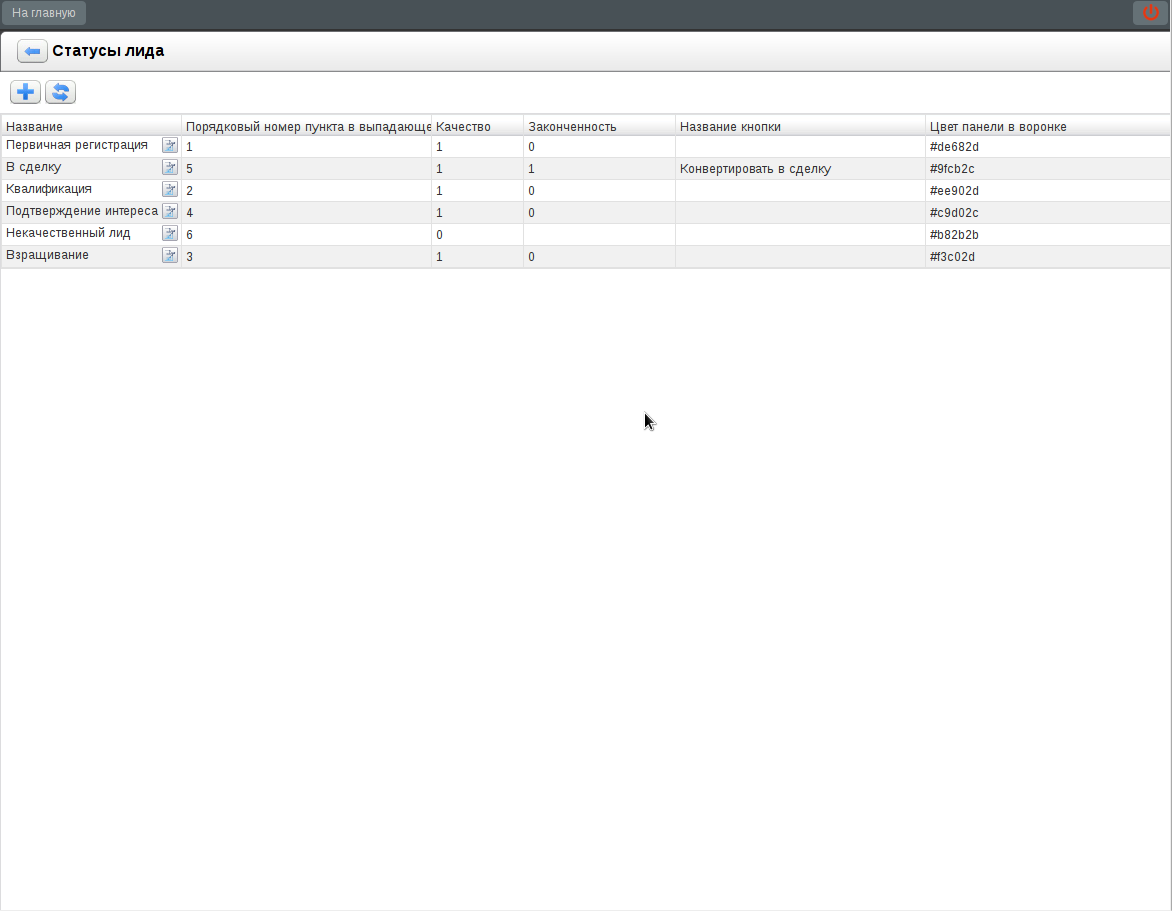
Значения справочника Статусы лида:
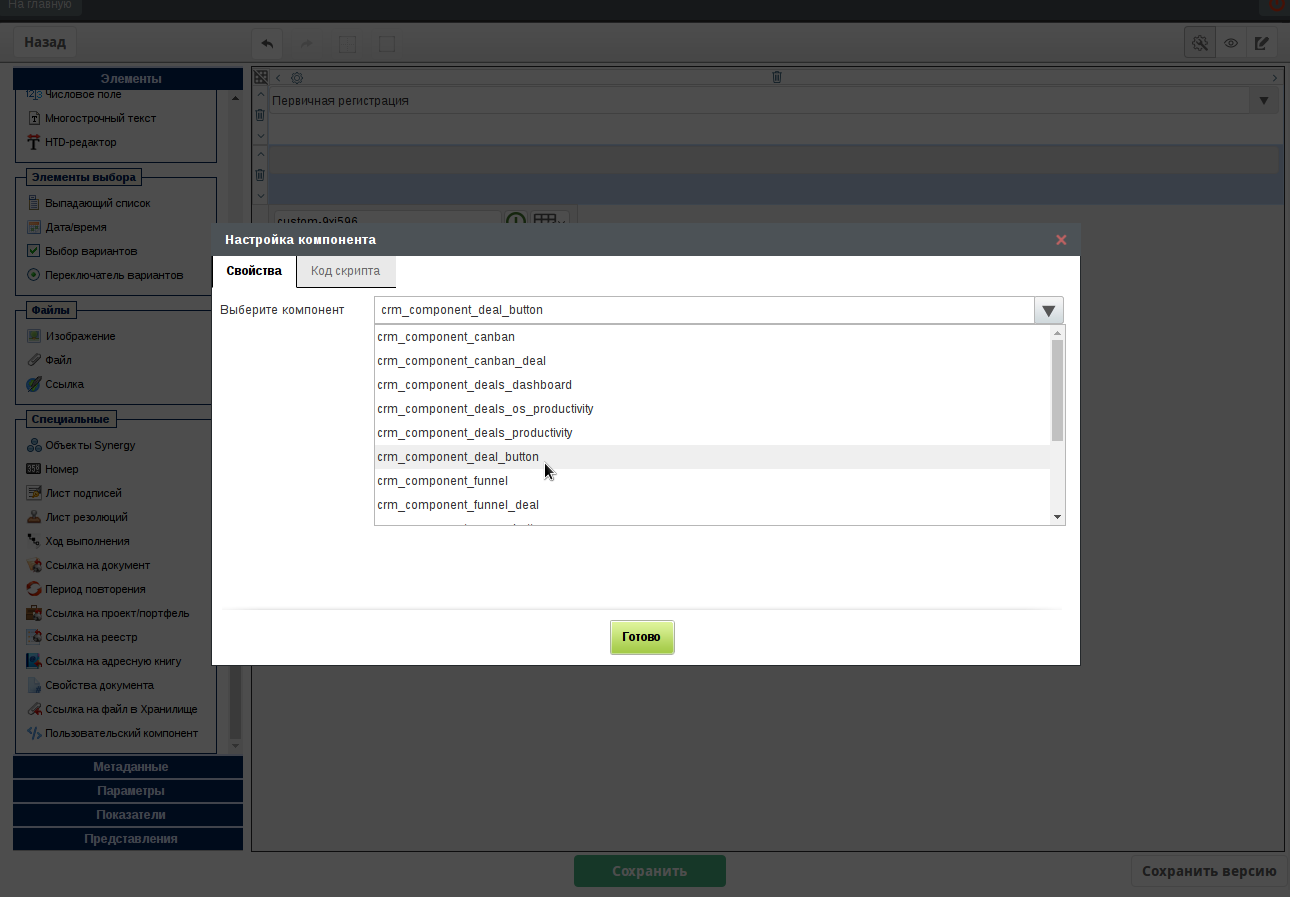
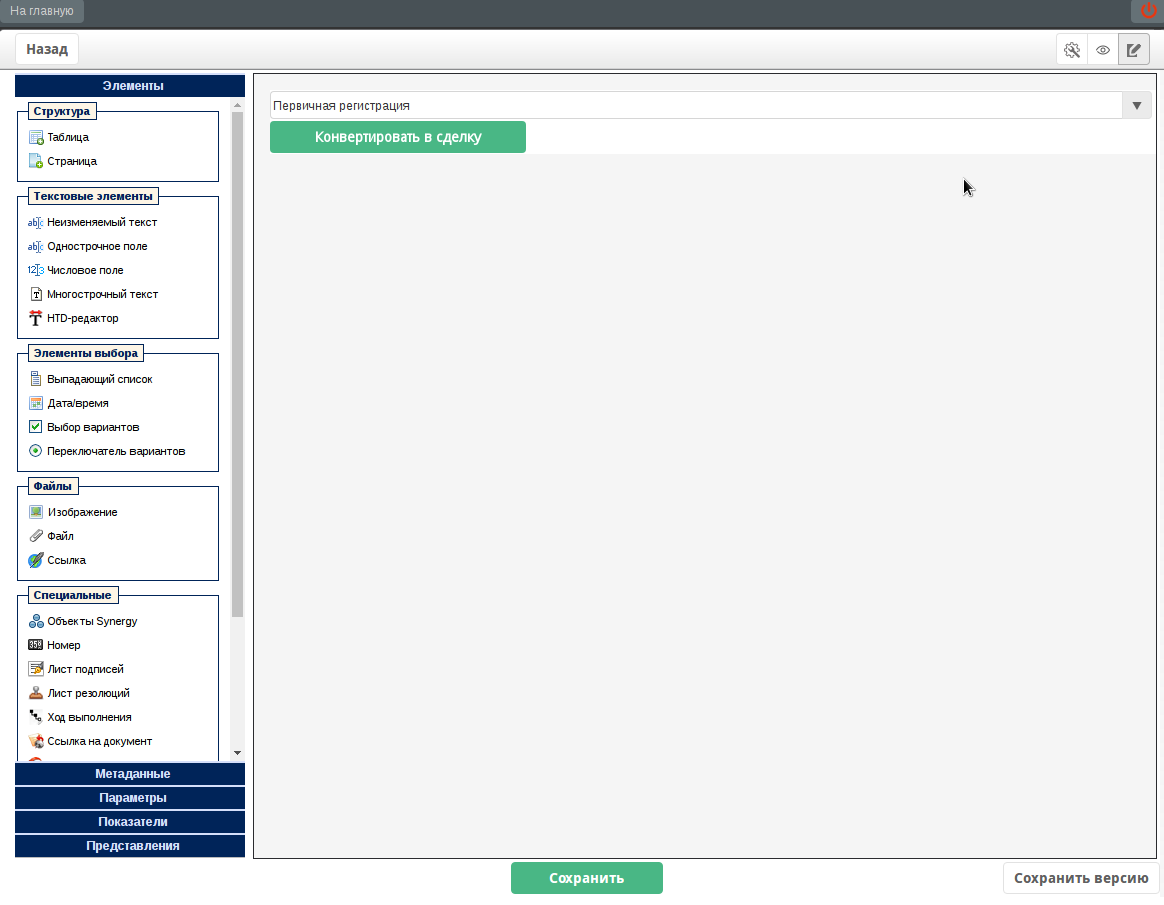
Также добавим пользовательский компонент и укажем в диалоге настроек компонент crm_component_deal_button.
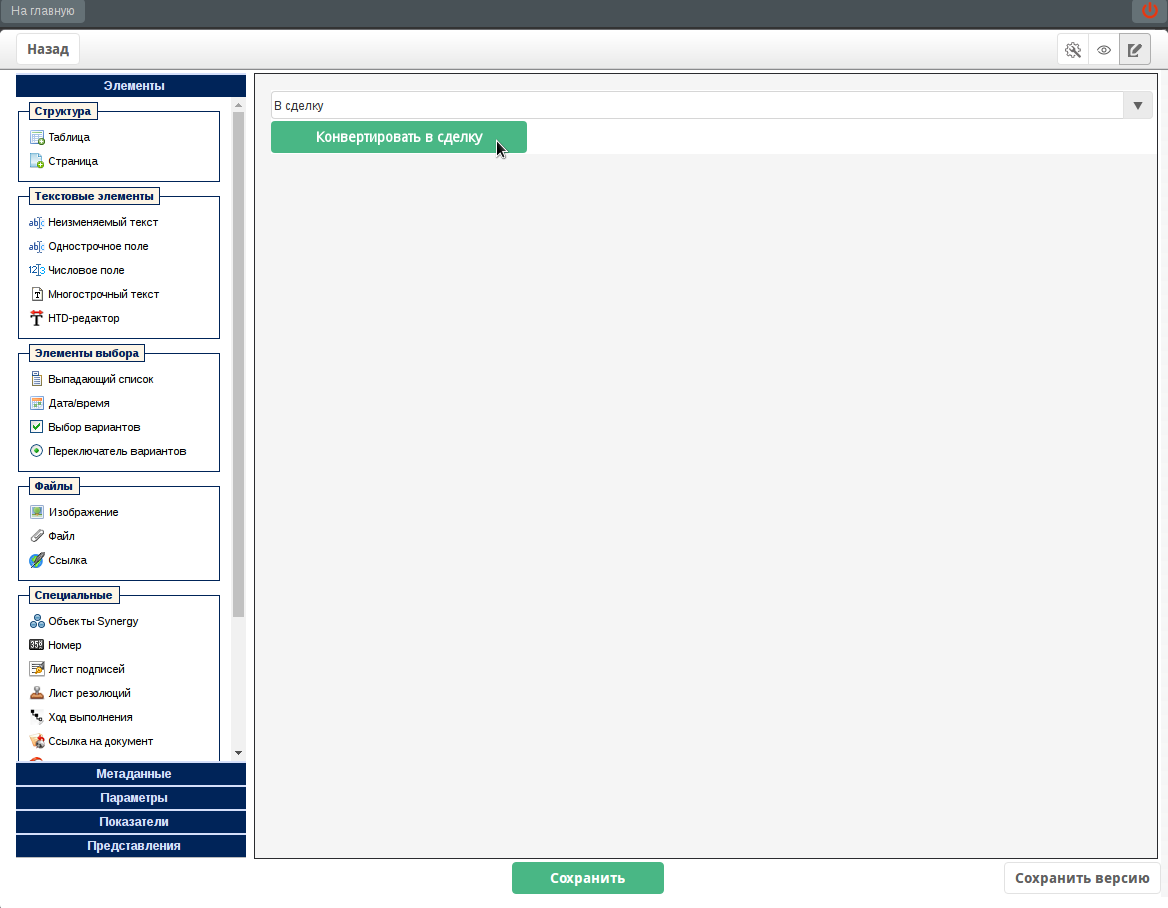
Переключим конструктор в режим редактирования, будет отображена кнопка с надписью Конвертировать в сделку
Кликом по кнопке Конвертировать в сделку выпадающий список примет значение В сделку