4. JavaScript интерпретатор¶
4.1. Введение¶
JavaScript интерпретатор (далее просто «интерпретатор») - модуль, предоставляющий возможность написать server-side скрипт на JavaScript с использованием объектов платформы. На данный момент использовать интерпретатор можно для обработки в блокирующем процессе, а также для обработки внтуренних событий Synergy Обработка внутренних событий в интерпретаторе. Поддерживаемые объекты: формы, личные карточки. С помощью интерпретатора есть возможность решать такие задачи, как арифметические действия с числовыми полями, с датами, производить необходимые расчеты в динамических таблиц и т.д.
Скрипт интерпретатора является объектом приложения Synergy, который можно добавить в произвольную папку приложения.
Примечание
При обновлении на версию 4.0 Synergy все скрипты интерпретатора мигрировали в Приложение по умолчанию в директорию integration/interpreter_scripts
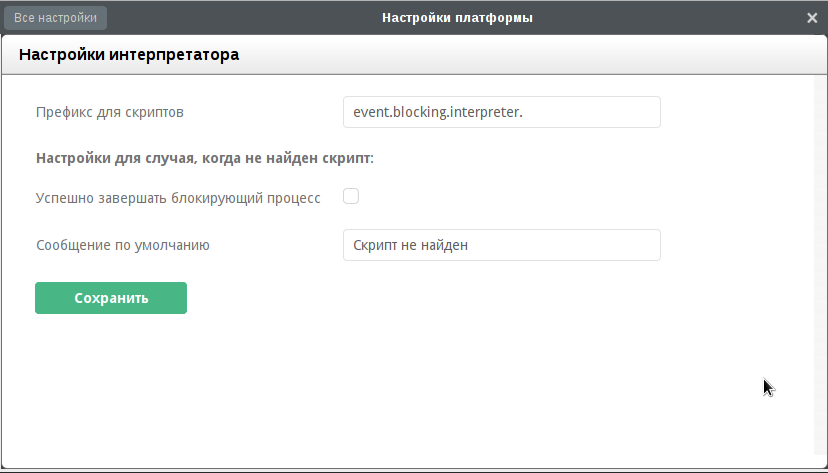
Настройки интерпретатора находятся в настройках платформы в разделе Настройки системы:


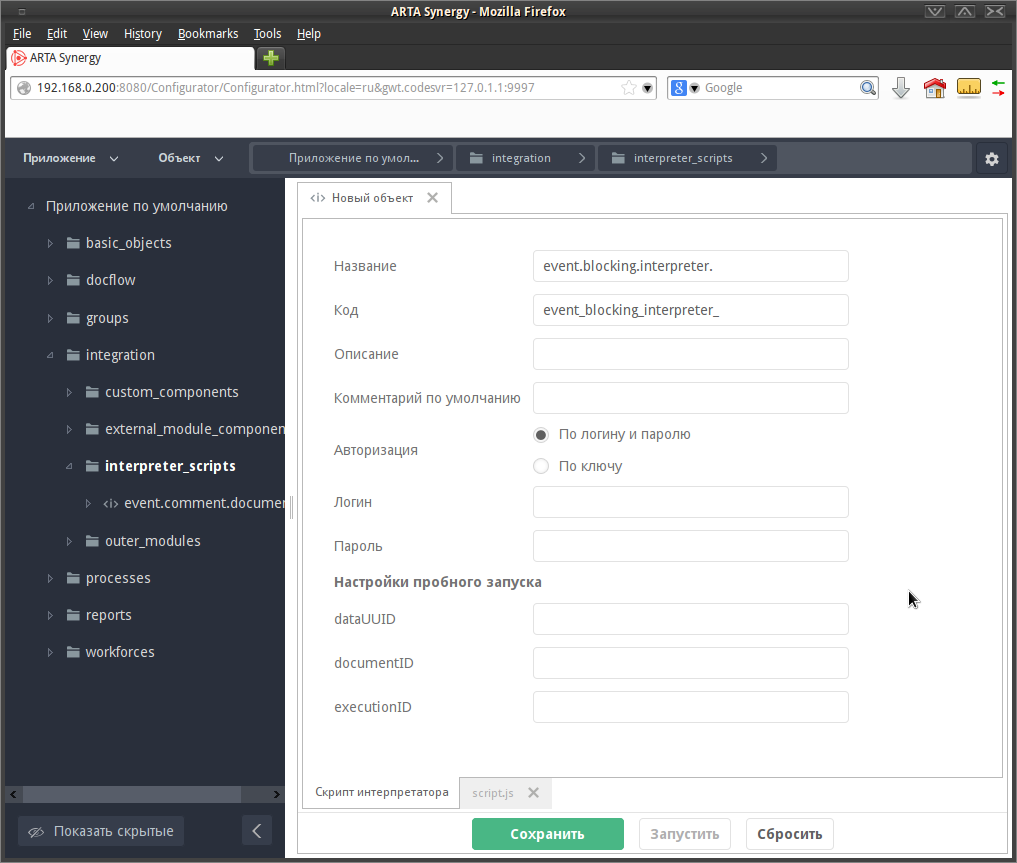
Добавить скрипт интерпретатора можно, вызвав контекстное меню по папке, Добавить -> Интеграция -> Скрипт интерпретатора. По нажатию на пункт меню Скрипт интерпретатора открывается окно редактирования скрипта:

Данное окно состоит из двух вкладок Скрипт интерпретатора, куда вводятся метаданные скрипта, и script.js, куда пишется сам скрипт.
Метаданные:
Название — название скрипта в формате
event.blocking.interpreter.%название_скрипта%;Код — код скрипта;
Описание;
Комментарий по умолчанию;
Авторизация;
Настройки пробного запуска, параметры которые передаются скрипту интерпретатора при его запуске:
- dataUUID;
- documentID;
- executionID.
Во вкладке script.js прописывается сам скрипт.
Скрипт может обращаться к параметрам авторизации, которые
указаны в интерпретаторе, с помощью строковых переменных
login, password и key.
Внимание
Не забудьте сохранить написанный скрипт!
4.2. Запуск скрипта¶
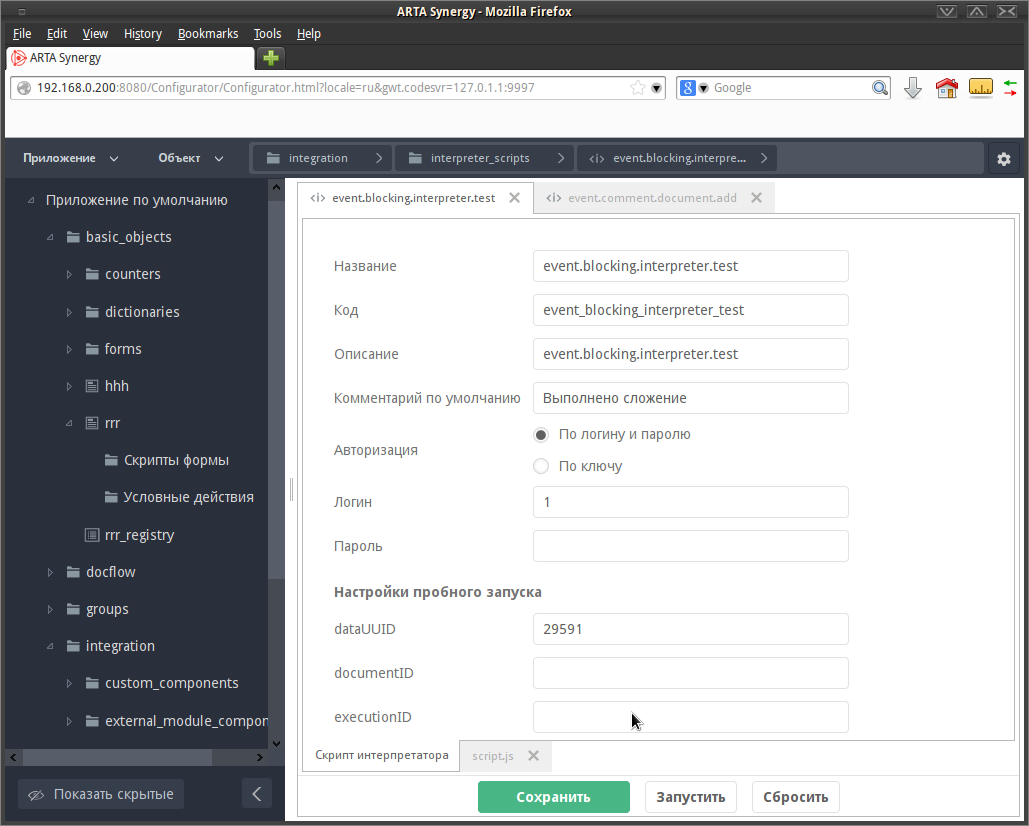
Написанный скрипт можно запустить непосредственно из редактора скрипта
с помощью кнопки «Запустить» или нажатием клавиши F8.

Конфигурация выполнения скрипта
Примечание
Формально эти параметры не обязательны для запуска скрипта, но выполнение скрипта без них может приводить к ошибкам.
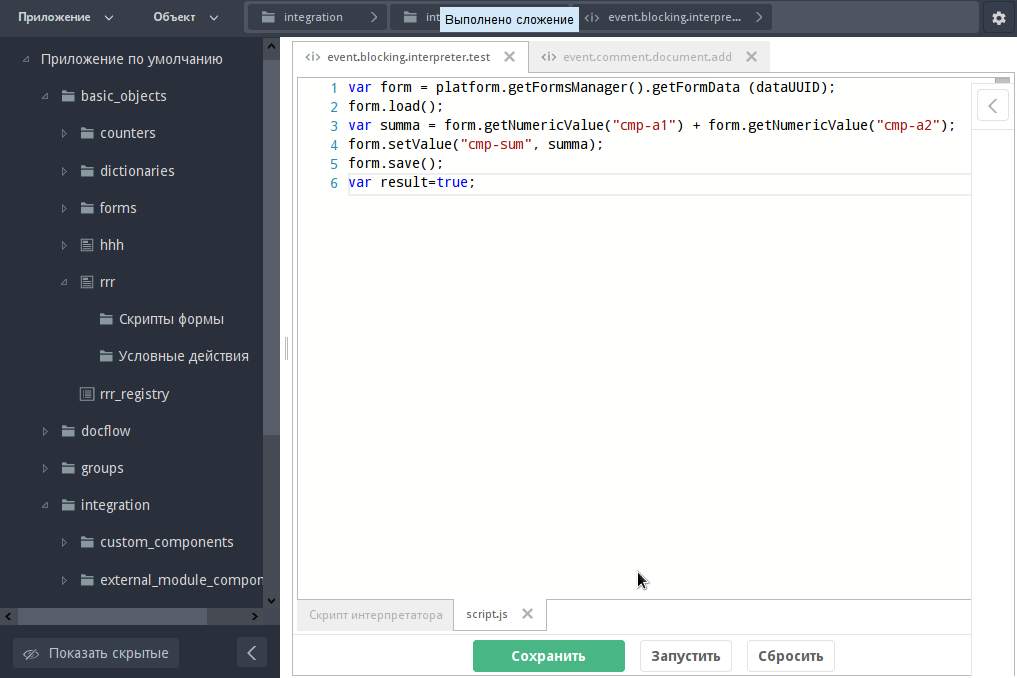
Результат выполнения скрипта отображается в виде всплывающего сообщения в верхней части экрана:

Успешное завершение выполнения скрипта
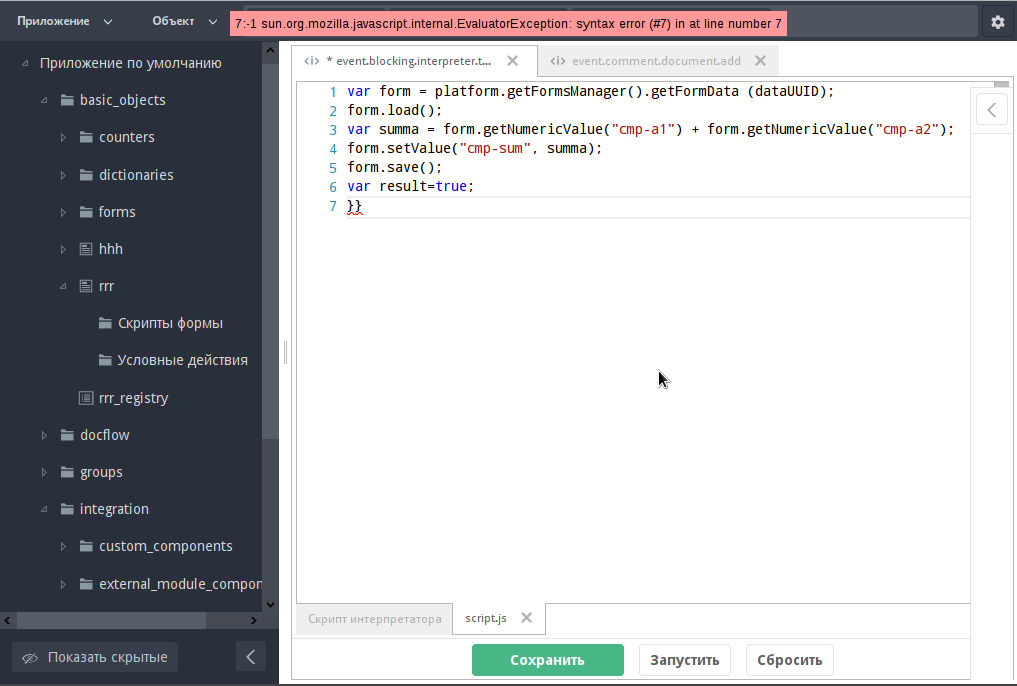
Если при выполнении возникли ошибки, то они также отображаются во всплывающем сообщении:

Ошибка при выполнении скрипта
4.3. Авторизация¶
Так как API ARTA Synergy работает только с авторизацией модуль интерпретатор предоставляет возможность настраивать для каждого скрипта параметры авторизации:
- Логин и пароль пользователя, от имени которого должен работать скрипт;
- Ключ Авторизация по ключам.
4.4. Завершение процесса¶
Блокирующий процесс может завершиться как успешно так и неуспешно. В обоих случаях необходимо передавать комментарий, говорящий о результате завершения процесса.
Модуль предоставляет возможность в скрипте указать как должен завершиться процесс и с каким комментарием. Для этого необходимо при завершении скрипта взять из него значения переменных:
result- результат:- true (по умолчанию) — успешно завершено;
- false — не успешно завершено.
message— комментарий завершения; значение по-умолчанию вводится в метаданных скрипта.
Отладить скрипт возможно на стадии разработки, см. описание Запуск скрипта
4.5. Примеры скриптов¶
- 1. Арифметические операции на форме
- 1.1. Сумма двух чисел внутри одной формы
- 1.2. Запись значения(текст) в поле определенной личной карточки пользователя, указанного в форме
- 1.3. Запись суммы двух компонентов формы в поле определенной личной карточки пользователя, указанного в форме
- 1.4. Разница между датой в форме и конкретным числом (количество полных дней)
- 1.5. Разница между двумя датами в личной карточке (количество полных дней)
- 1.6. Количество строк в дин. таблице и сумма значений компонентов дин.таблицы
- 2. Оргструктура
- 3. Уведомления
- 4. Общие
- 5. Сохранение данных на форме
- 6. Скрипты формы
- 7. Скрипты для динамических таблиц