5. Внешний модуль-компонент¶
Механизм ВМК предназначен для добавления или замены каких-либо элементов пользовательского web-интерфейса ARTA Synergy. Для этого необходимо описать пользовательский компонент, который и будет служить внешним модулем-компонентом, а затем указать для него место размещения в интерфейсе (GUI) и способ вставки.
5.1. Добавление ВМК¶
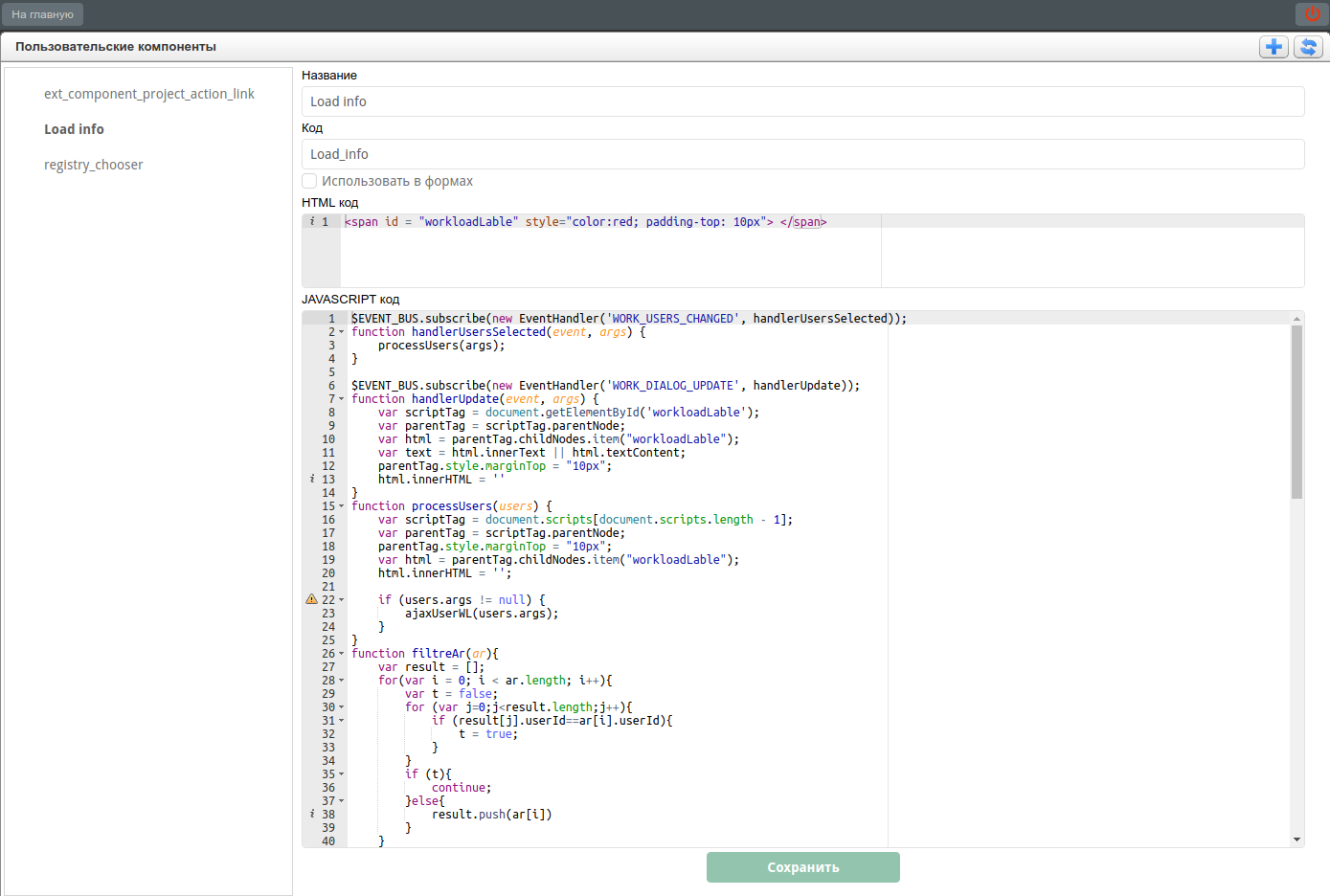
Для настройки пользовательских компонентов необходимо во вкладке «Процессы» конфигуратора выбрать пункт «Пользовательские компоненты».
Настройка пользовательских компонентов включает в себя настройку следующих полей:
- «Название» - название пользовательского компонента, является обязательным полем;
- «Код» - название пользовательского компонента, является обязательным полем;
- «Использовать в формах» - данная опция позволяет использовать компонент в формах (в качестве пользовательского компонента);
- «HTML код» - HTML код(в том числе CSS), который будет вставлен в страницу ARTA Synergy;
- «JAVASCRIPT код» - основной код компонента на JavaScript, который будет вставлен в страницу ARTA Synergy.
Внимание
Начиная с версии Synergy 3.14, все пользовательские скрипты выполняются с добавлением директивы use strict. Эта директива означает, что соответствующий ей код будет выполнятся в так называемом «строгом режиме», поддерживающем стандарт JavaScript ECMAScript5.
Предупреждение
Если код скрипта содержит конструкции, не соответствующие стандарту ES5, то они не будут выполняться. Это не является ошибкой Synergy.
Пример:
В качестве примера рассмотрим реализацию пользовательского компонента «Load info», который показывает перегруженных сотрудников при создании работы (данный компонент входит в стандартную поставку Synergy).
Исходный код содержит следующий простой HTML код:
<!-- Определим добавляемый элемент, указав для него необходимый стиль. -->
<span id = "workloadLable" style="color:red; padding-top: 10px"> </span>
<!-- За содержимое элемента будет отвечать исходный код скрипта. -->
Исходный код скрипта устроен более сложным образом. Рассмотрим реализацию функции получающей данные посредством вызова REST API:
function ajaxUserWL(ar){
// Функция filtrAr() исключает из массива повторения пользователей.
ar = filtreAr(ar);
// Используем массив, который подходит под формат `json`, определенный в `api`.
// Данный формат необходимо всегда уточнять в javadoc.
var req = [];
for (var i = 0; i < ar.length; i++){
var r = {userID: ar[i].userId,
startDate: getCurrentDateFormated(),
finishDate: getCurrentDateFormated()};
req.push(r);
}
// Вызываем функцию, которая для пользователей из массива req, вызовет
// api, возвращающую их загруженность. Перегруженные пользователи
// добавляются в массив res и формируют содержимое HTML тага.
jQuery.ajax({
// Вызов необходимого api.
url: 'rest/person/workload/m',
type: 'post',
data: JSON.stringify(req),
contentType: 'application/json',
dataType: 'json',
// Функция осуществляет проверку на перегруженность и помещает таких
// сотрудников в массив res
success: function (data) {
res = [];
for (var i = 0; i < ar.length; i++) {
var user = data[ar[i].userId];
if (user == null) {
continue;
}
for (var j = 0; j < user.length; j++) {
// Проверка на перегруженность.
if (parseFloat(user[j].value) > 100) {
res.push(ar[i]);
}
}
}
// Функция определяет формат, в котором будет выводиться инофрмация.
overloadUsers(res);
}
});
}
Примечание
Полную реализацию компонента можно посмотреть в настройках пользовательских компонентов, выбрав компонент «Load info».
Для того, чтобы выбрать, где использовать пользовательский компонент, необходимо во вкладке «Процессы» выбрать пункт «Внешние модули-компоненты» и добавить новый внешний модуль-компонент.
Настройка внешнего модуля-компонента включает в себя настройку следующих полей:
«Название» - название внешнего модуля-компонента, является обязательным полем;
«Код» - код внешнего модуля-компонента, является обязательным полем;
«Место размещения» - выбрать один из доступных вариантов для указания места, в котором будет находиться пользовательский компонент. На данный момент доступны следующие альтернативы:
onLoad- пользовательский компонент будет выводиться при загрузке приложения;Depricated- место, используемое для вывода пользовательских компонентов в старых версиях, не рекомендуется к применению;BPM/Workflow/Create/Work- пользовательский компонент будет выводиться в диалоговом окне создания работы;Shell/TopPanel/Right- пользовательский компонент будет выводиться на верхней панели оболочки Synergy, левее поля «Поиск».
«Название пользовательского компонента» - выбрать один из доступных вариантов пользовательских компонентов, настроенных ранее;
«Тип вставки» - выбрать один из доступных вариантов:
ADD- добавляет тег пользовательского компонента к тегу места размещения;REPLACE- удаляются потомки тега места размещения и в него помещается пользовательский тег (замена всех потомков тега места размещения).